シンプルなタワーディフェンスゲームを作る part16
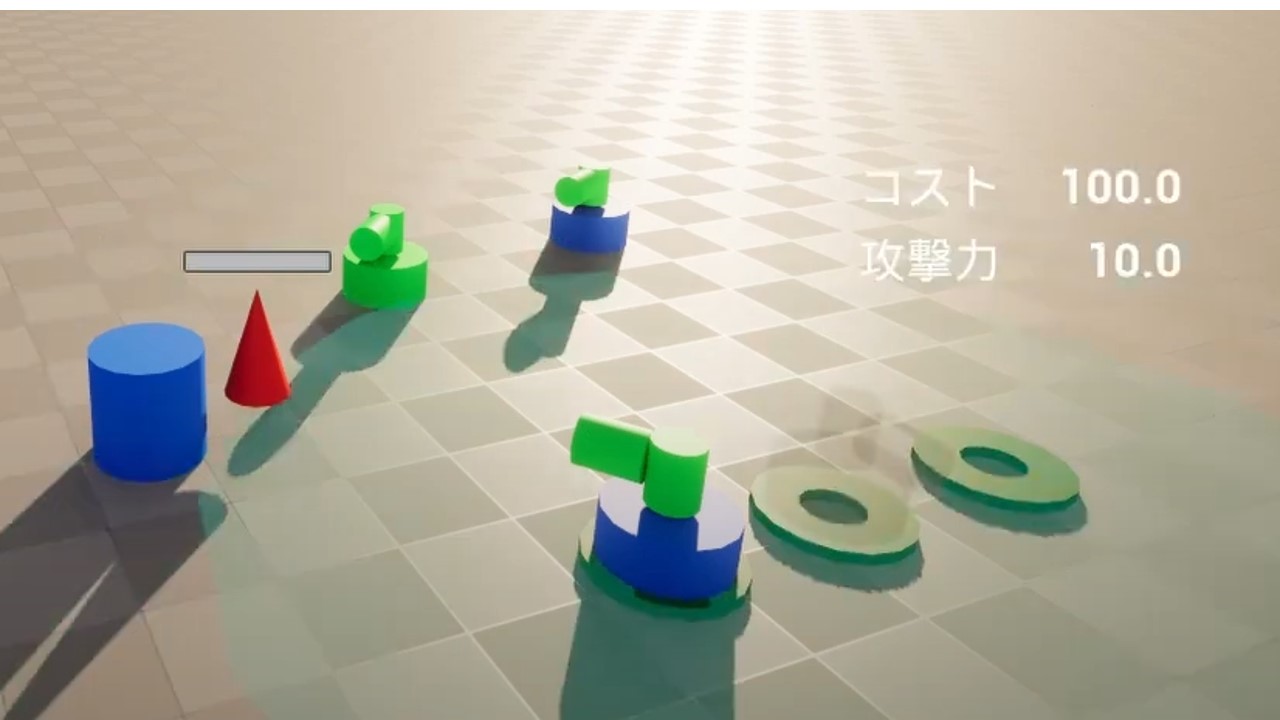
こちらのようなシンプルなタワーディフェンスゲームを作っています。本記事では、動画のように「タワー建設ボタン」にマウスオーバーしたとき、タワーを建築する場所にタワーのプレビューを表示する機能を作ります。プレビューとしてタワーの透過外観と攻撃範囲を示す円を表示します。
動画ではプレビューの頭上に「コスト」「攻撃力」が表示されていますが、こちらを表示する機能は次の記事で紹介します。
基本設計
プレビューを表示するために、「タワー建設ボタン」のMouse hover / Mouse unhover イベントを取得し、Mouse hover したときはプレビュー(攻撃範囲を示す円と、外観を透過マテリアルに差し替えたタワー)を表示し、unhoverしたときそれを消す。「タワー建設ボタン」を押下したときも同様にプレビューを消すようにします。
攻撃範囲を示す円とタワーの透過外観を作る
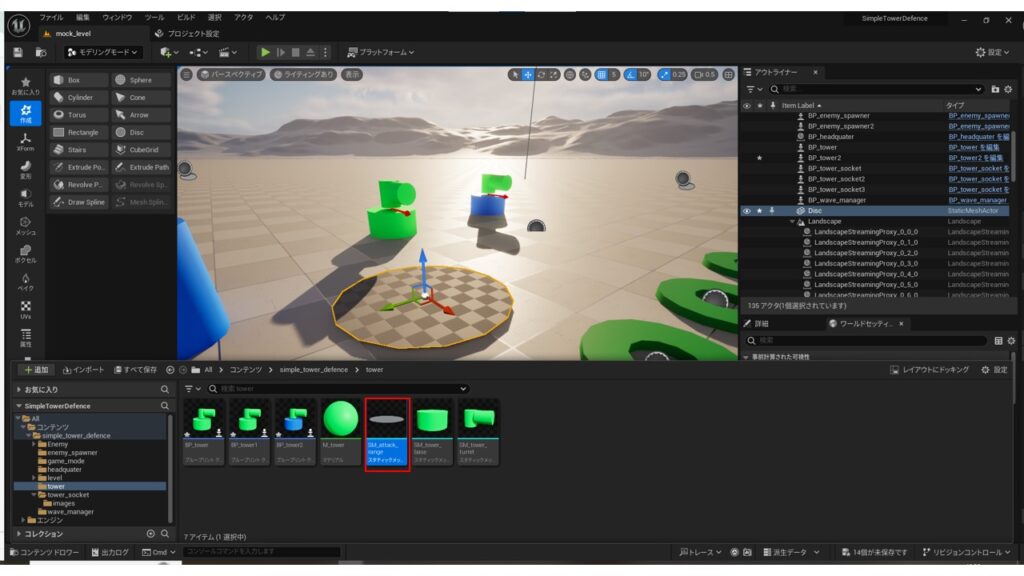
攻撃範囲を示す円を作ります。「モデリングモード」→「作成」→「Disc」で円を作成し、「Radius」を100に設定します。作成した円を「tower」フォルダに移し、名称を「SM_attack_range」とします。(part1参照)

「SM_attack_range」用の透過マテリアルを作ります。
「tower」フォルダで右クリック→「マテリアル」を選択し、作成したマテリアルの名称を「M_attack_range」とします。
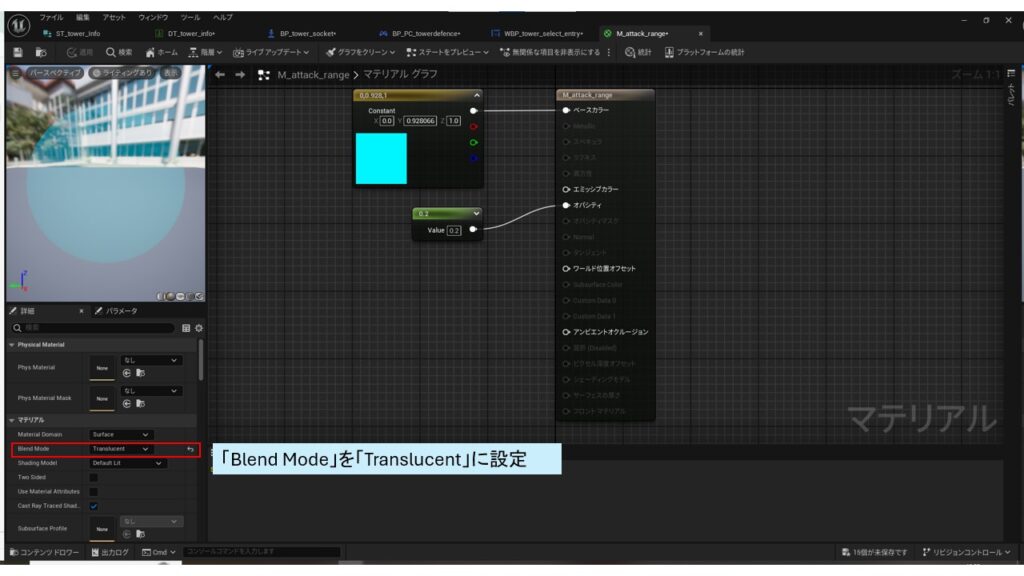
「M_attack_range」を開き、左下の詳細パネルの「マテリアル」/「Blend Mode」を「Translucent」に設定します。
こうすることで、透過するマテリアルにすることが出来ます。
「Constant 3Vector」(3キーを押しながら左クリックでも可)を追加し、水色に設定して「ベースカラー」に繋ぎます。
「Constant」(1キーを押しながら左クリックでも可)を追加し、0.2に設定して「オパシティ」に繋ぎます。
左上の適用を押すと下図のような見た目になります。
作成した「M_attack_range」を先ほど作成した「SM_attack_range」に割り当てます。(part2参照)

次にタワー外観用の透過マテリアルを作ります。
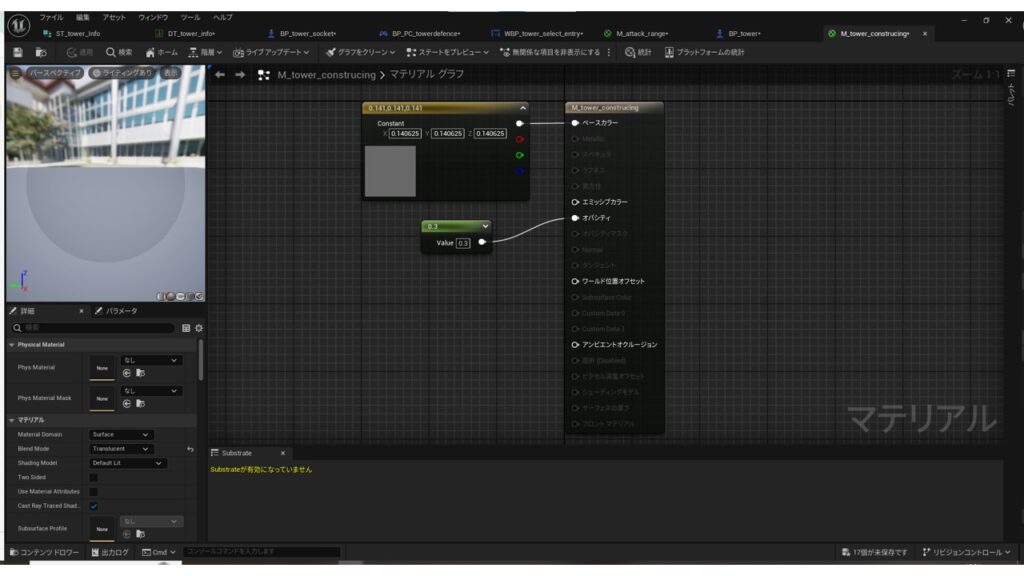
先ほど作成した「M_attack_range」をコピー&ペーストして色を灰色、オパシティの数値を0.3にします。

「BP_tower」を開きます。
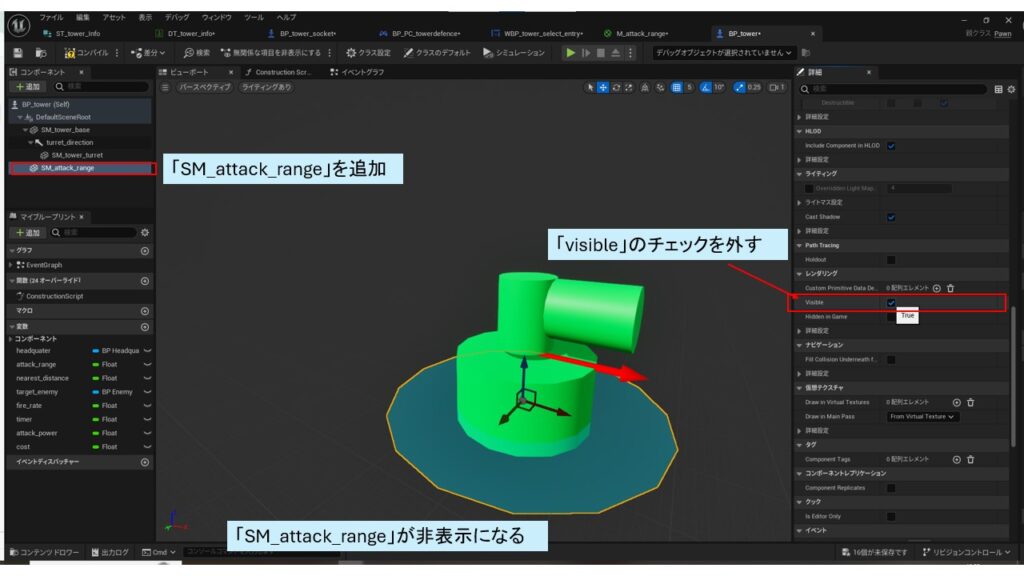
先ほど作成した「SM_attack_range」をドラッグアンドドロップして追加します。
追加したら位置Zを少し上にあげておきます。
「SM_attack_range」を選択した状態で詳細パネルの「レンダリング」/「visible」のチェックを外します。そうすると「SM_attack_range」が非表示になります。

「タワー」にプレビュー化機能を追加する
タワーの攻撃範囲に合わせて「SM_attack_range」の大きさを調整します。
「BP_tower」のイベントグラフを開きます。
「Event BeginPlay」の続きに以下を追加していきます。
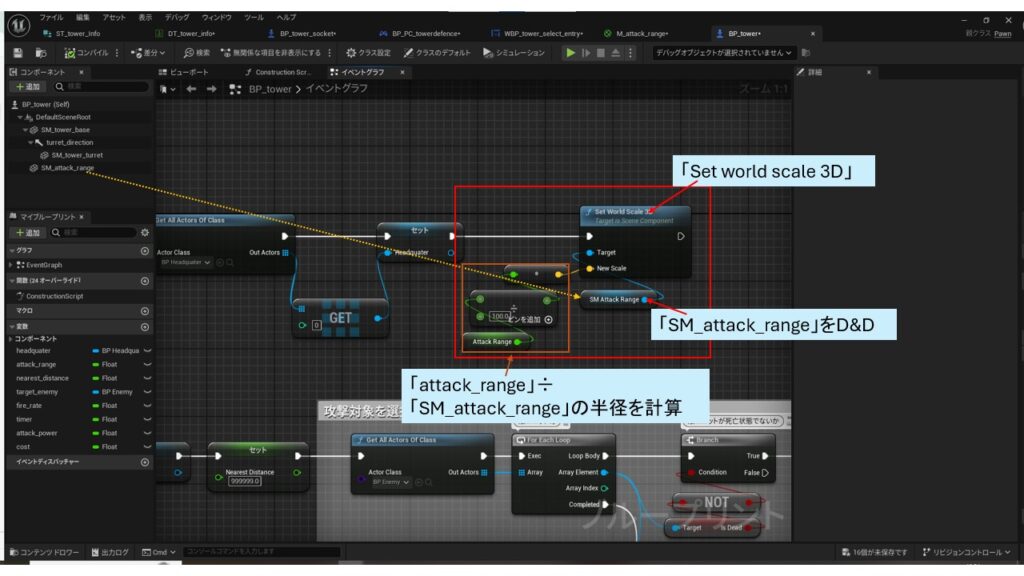
「SM_attack_range」をドラッグアンドドロップしてイベントグラフ上に追加します。
「SM_attack_range」から線を引き出し「Set world scale 3D」を追加します。
変数「attack_range」を「SM_attack_range」の半径(100)で割った(divide)値を「Set world scale 3D」の「New Scale」に繋ぎます。
これで例えばタワーの攻撃範囲が500なら「SM_attack_range」が5倍に大きくなり半径500の円になります。

プレビューとして表示中は攻撃できないようにしたいので、攻撃できる状態かどうかを示す変数を追加します。
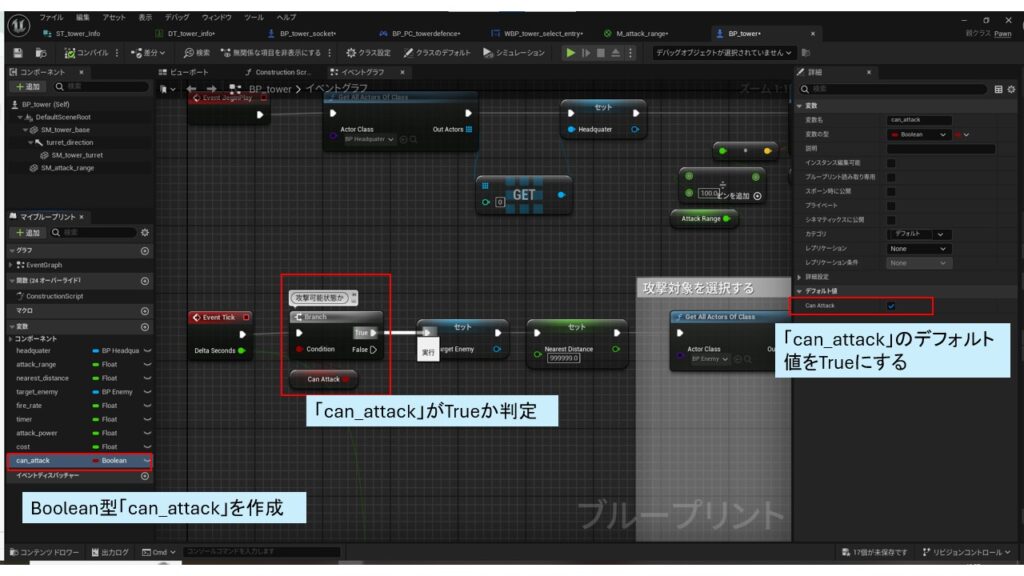
Boolean型変数「can_attack」を追加し、デフォルトをTrueにします。
攻撃処理を行っている「Event Tick」の初めの部分に「can_attack」がTrueか判定する「Branch」を追加し、Trueのときだけ攻撃処理を行えるようにします。

プレビュー化する処理を作ります。
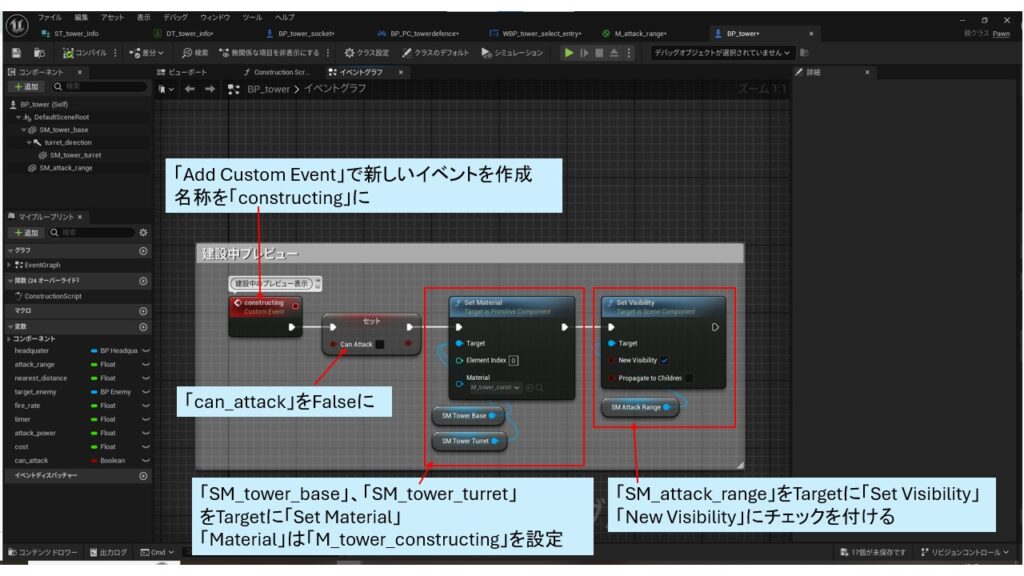
「Add Custom Event」で新しいイベントを作成し名称を「constructing」にします。
「set can_attack」で「can_attack」をFalseにします。
「SM_tower_base」、「SM_tower_turret」をTargetに「Set Material」を追加し、「Material」は「M_tower_constructing」を設定します。
「SM_attack_range」をTargetに「Set Visibility」を追加し、「New Visibility」にチェックを付けます。

「タワーソケット」にプレビュー表示機能を作る
「タワーソケット」から、先ほど作成した「タワー」のプレビュー表示するイベントを呼びます。
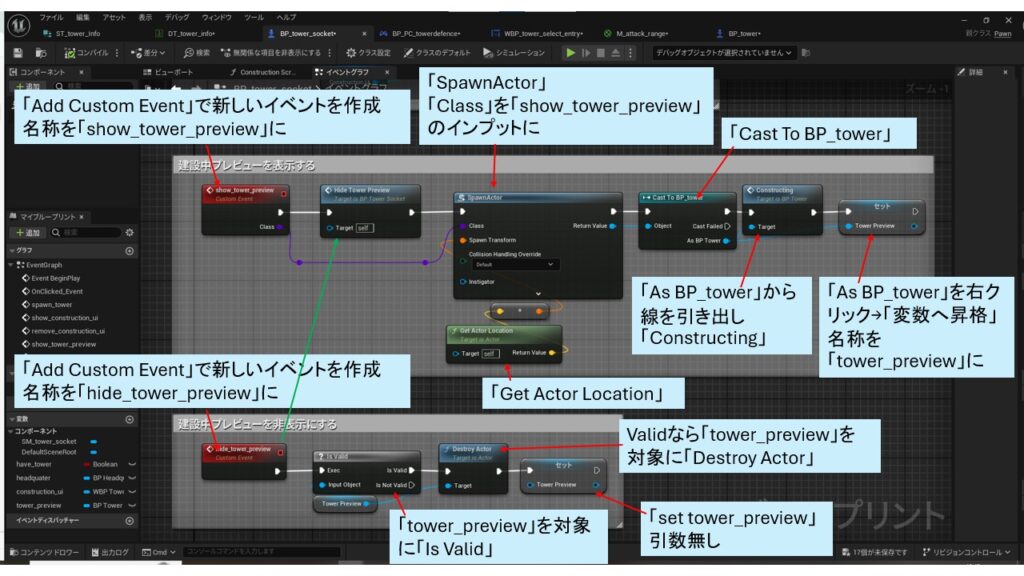
「Add Custom Event」で新しいイベントを作成し、名称を「show_tower_preview」にします。
「SpawnActor」を追加し「Class」を「show_tower_preview」のインプットに繋ぎます。
「Get Actor Location」を追加し、「SpawnActor」の「Spawn transform」に繋ぎます。
「Cast To BP_tower」を追加します。
「Cast To BP_tower」の「As BP_tower」から線を引き出し「Constructing」を追加します。
「As BP_tower」を右クリック→「変数へ昇格」名称を「tower_preview」にします。
「Add Custom Event」で新しいイベントを作成し、名称を「hide_tower_preview」にします。
「tower_preview」を対象に「Is Valid」を追加します。
Validなら「tower_preview」を対象に「Destroy Actor」ノードを繋ぎます。
引数に何も繋がないで「set tower_preview」を追加します。(tower_previewをNoneにする)
作成した「hide_tower_preview」を「show_tower_preview」の初めの部分に追加します。

「タワー建設ボタン」からプレビュー表示イベントを呼ぶ
「タワー建設ボタン」から「タワーソケット」に実装したプレビュー表示イベントを以下の条件で呼びます。
- プレビュー表示:マウスオーバーされたとき
- プレビュー非表示:マウスアンオーバーされたとき、「タワー建設ボタン」が押されタワーを建設したとき
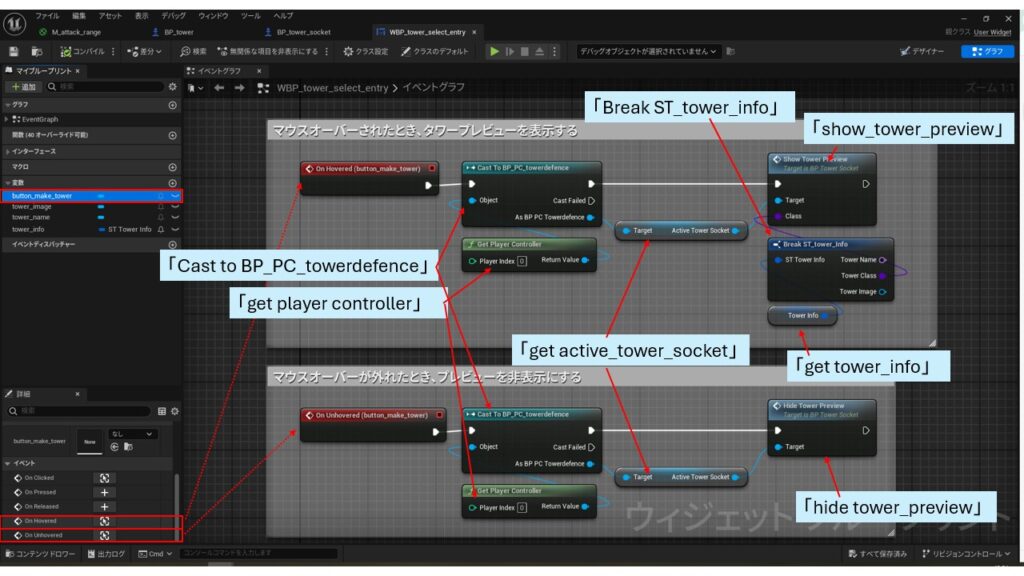
「WBP_tower_select_entry」を開きます。
「button_make_tower」を選択した状態で詳細パネルの「On Hovered」「On UnHovered」を選択します。そうするとそれぞれのイベントが作成されます。
「On Hovered(button_make_tower)」の続きを以下のように作ります。
「get player controller」「Cast to BP_PC_towerdefence」を追加し、「As BP PC Towerdefence」から線を引き出し「get active_tower_socket」を追加します。
「get active_tower_socket」から線を引き出し「show_tower_preview」を追加します。
「get tower_info」「Break ST_tower_info」から「Tower Class」を「show_tower_preview」の「Class」に繋ぎます。
「On UnHovered(button_make_tower)」の続きを以下のように作ります。
「get player controller」「Cast to BP_PC_towerdefence」を追加し、「As BP PC Towerdefence」から線を引き出し「get active_tower_socket」を追加します。
「get active_tower_socket」から線を引き出し「hide_tower_preview」を追加します。

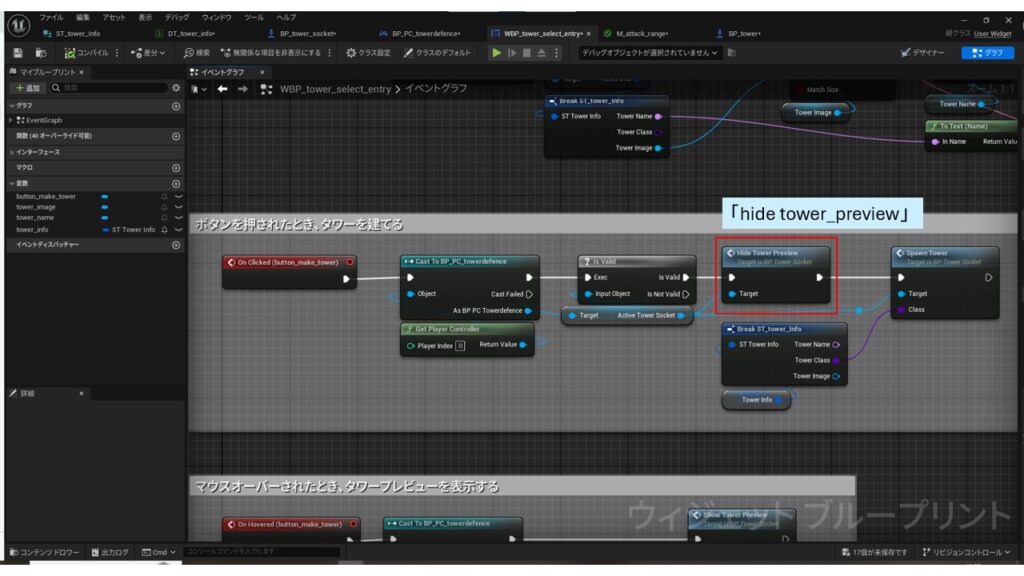
「On Clicked(button_make_tower)」イベントに移ります。
「Spawn Tower」の前に「active_tower_socket」を対象として「hide_tower_preview」を追加します。

ここまで実装して、冒頭の動画のようにボタンにマウスオーバーしたときにタワーのプレビューを表示することが出来ます。




コメント