シンプルなタワーディフェンスゲームを作る part20
こちらのようなシンプルなタワーディフェンスゲームを作っています。本記事では下の動画のように、ゲームクリア、ゲームオーバー、タイトル画面を作り、それぞれの画面間の遷移機能を作ります。
基本設計
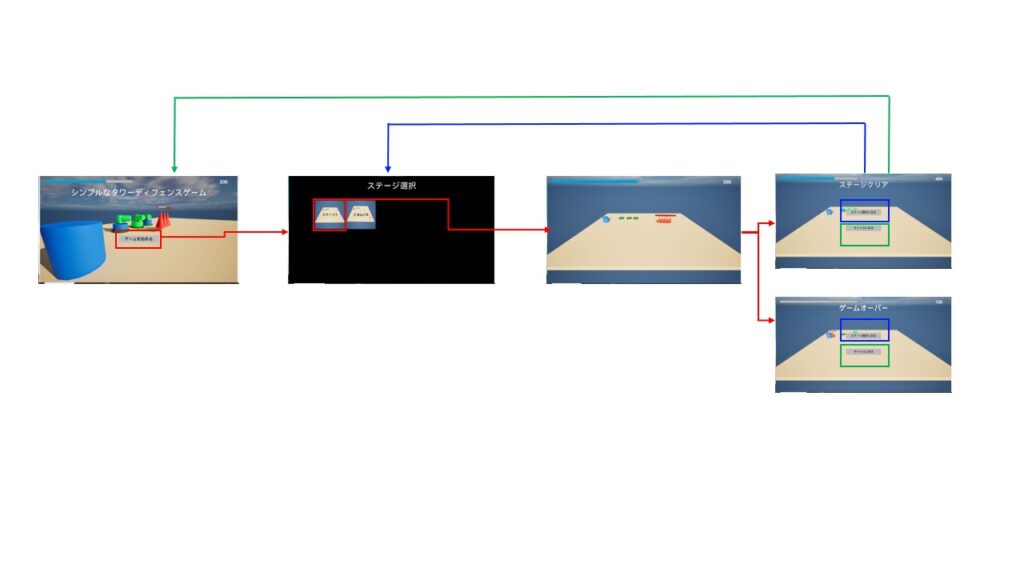
下図のような画面遷移機能を作ります。「タイトル画面」から始まり「ゲームを始める」ボタンを押すことでpart19で作成した「ステージ選択画面」に移り、各「ステージ」ボタンを押すことでそれに対応する「ステージプレイ画面」に移り、「自軍拠点」のHPが0になったら「ゲームオーバー画面」に移り、「敵ユニット」を全て倒したら「ステージクリア画面」に移り、「ステージ選択」か「タイトル」に戻ることが出来るようにします。

ゲームクリア/ゲームオーバー画面を作る
ゲームクリア/ゲームオーバーは共通部分が多いので1つのウィジェットで作成します。
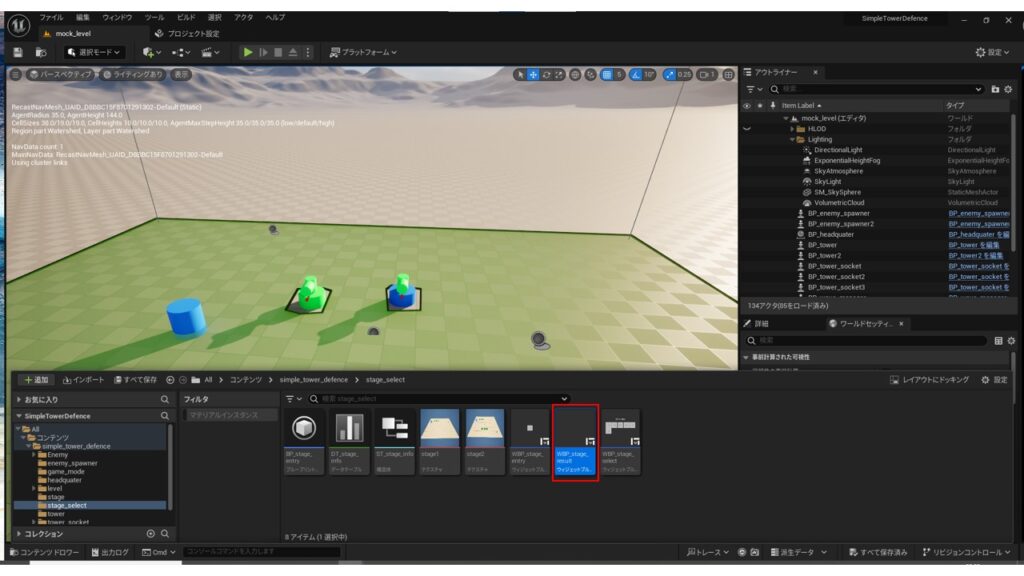
「stage_select」フォルダを開きます。
右クリック→「ユーザーインターフェース」→「User widget」を選択してウィジェットブループリントを作成し、名称を「WBP_stage_result」とします。

「WBP_stage_result」を開きます。
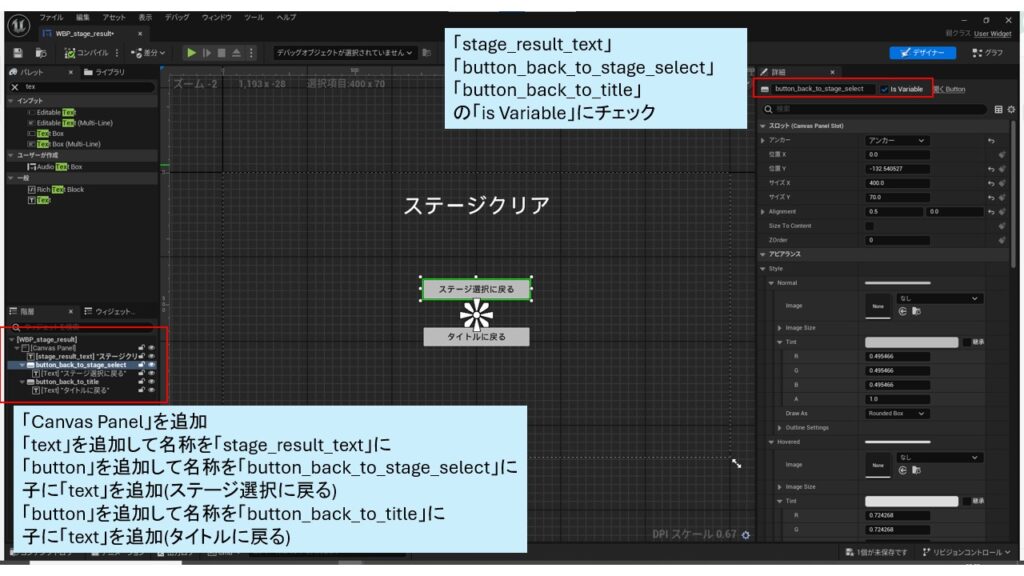
「Canvas Panel」を追加します。
「text」を追加して名称を「stage_result_text」にします。
「button」を追加して名称を「button_back_to_stage_select」にします。
「button_back_to_stage_select」の子に「text」を追加し、Textに「ステージ選択に戻る」と入力します。
「button」を追加して名称を「button_back_to_title」にします。
「button_back_to_title」の子に「text」を追加し、Textに「タイトルに戻る」と入力します。
「stage_result_text」「button_back_to_stage_select」「button_back_to_title」の「is Variable」にチェックを付けておきます。

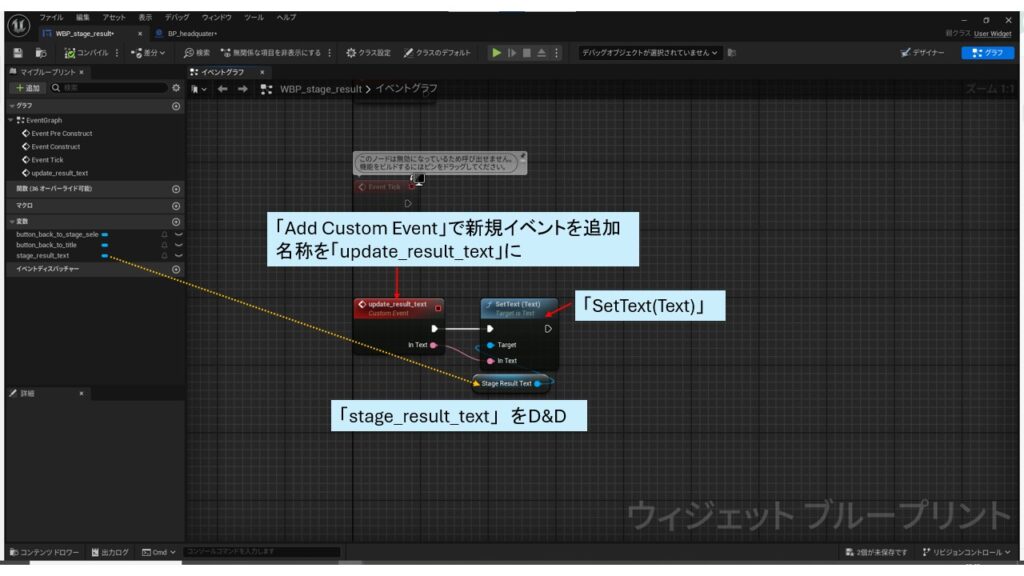
「WBP_stage_result」のイベントグラフに移動します。
「Add Custom Event」で新規イベントを追加し、名称を「update_result_text」にします。
変数「stage_result_text」をドラッグアンドドロップし、「SetText(Text)」を追加します。
「SetText(Text)」の「In Text」ピンを「update_result_text」にドラッグアンドドロップし、入力とします。

ゲームオーバーへの遷移
ゲームオーバーへの遷移処理を書いていきます。ゲームオーバーへの遷移条件は、「自軍拠点」のHPが0になったときです。
「BP_headquater」を開きます。
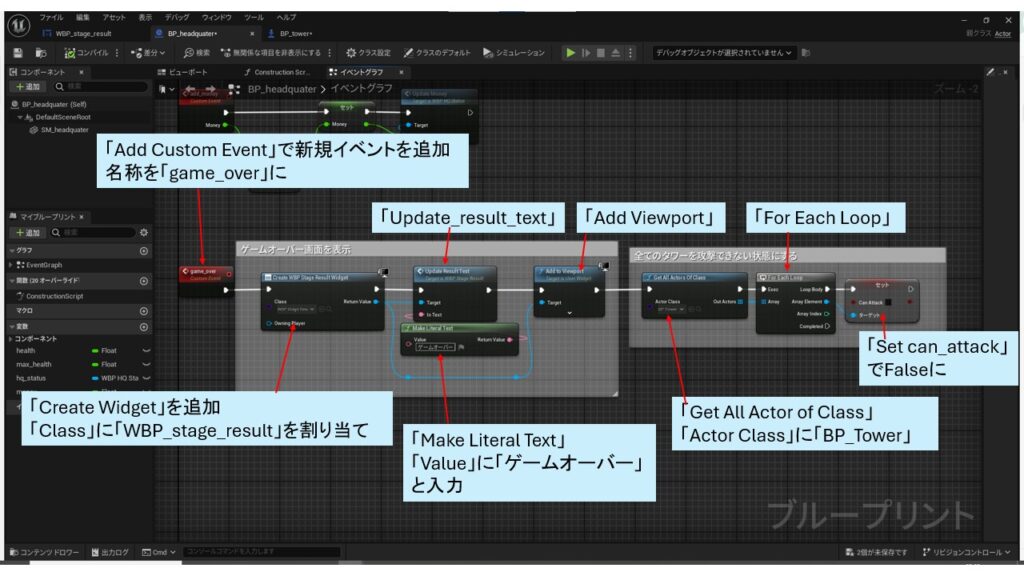
「Add Custom Event」で新規イベントを追加し、名称を「game_over」にします。
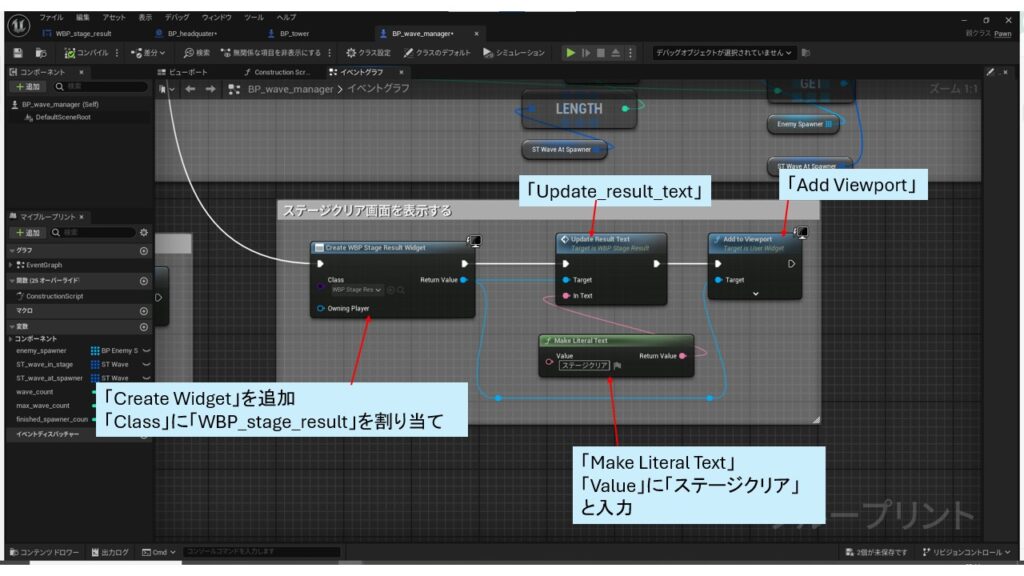
「Create Widget」を追加し、「Class」に「WBP_stage_result」を割り当てます。
「Update_result_text」を追加し、「In Text」に「Make Literal Text」を接続し、「Make Literal Text」の「Value」に「ゲームオーバー」と入力します。
「Add Viewport」を追加します。
ゲームオーバーになったとき、全てのタワーを攻撃不能にします。
攻撃可能状態で放置するとゲームクリアになってしまうためです。
「game_over」の続きに「Get All Actor of Class」を追加し「Actor Class」に「BP_Tower」を割り当てます。
「For Each Loop」を追加し、「Array Element」に「Set can_attack」(can_attack=False)を接続します。

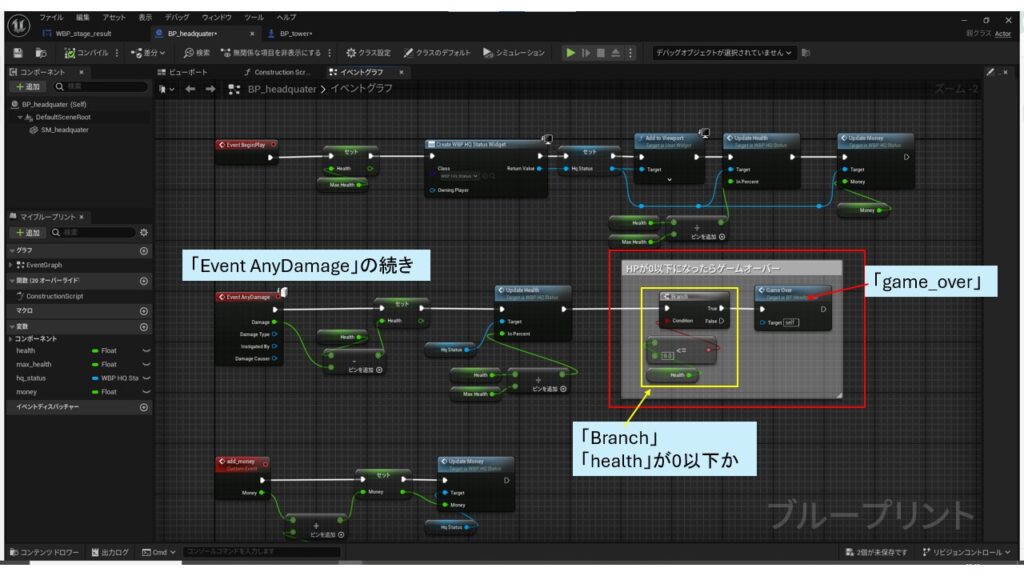
「BP_headquater」の「Event AnyDamage」の続きにゲームオーバーを判定する処理を追加します。
「Branch」を追加し、「health」が0以下か判定します。
判定Trueの続きに先ほど作成した「game_over」を接続します。

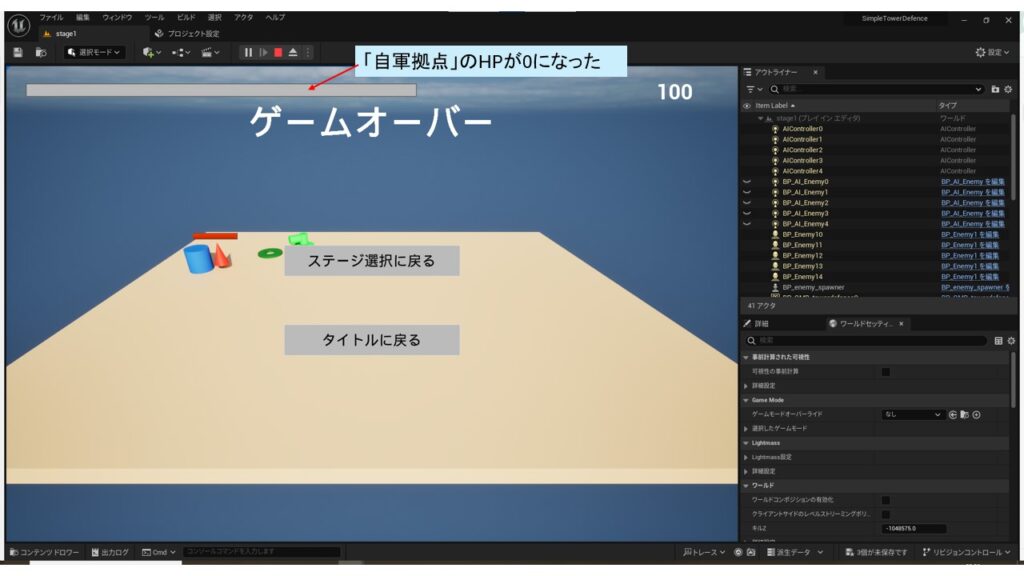
ここまで実装してゲームを実行すると、「自軍拠点」が攻撃されてHPが0になったとき「ゲームオーバー画面」が表示され、「タワー」がこれ以上「敵ユニット」を攻撃しない状態になることを確認できます。

ゲームクリアへの遷移
「ゲームクリア」とする条件は、今遊んでいるステージに出現する全ての「敵ユニット」を倒したときです。各ウェーブの全ての「敵ユニット」を倒したときに次のウェーブを呼ぶ処理をpart12で作成しているので、その処理の中の「次に呼ぶウェーブ」が無い場合(即ち最後のウェーブの全ての「敵ユニット」を倒したとき)に「ゲームクリア」とするようにします。
「BP_wave_manager」を開きます。
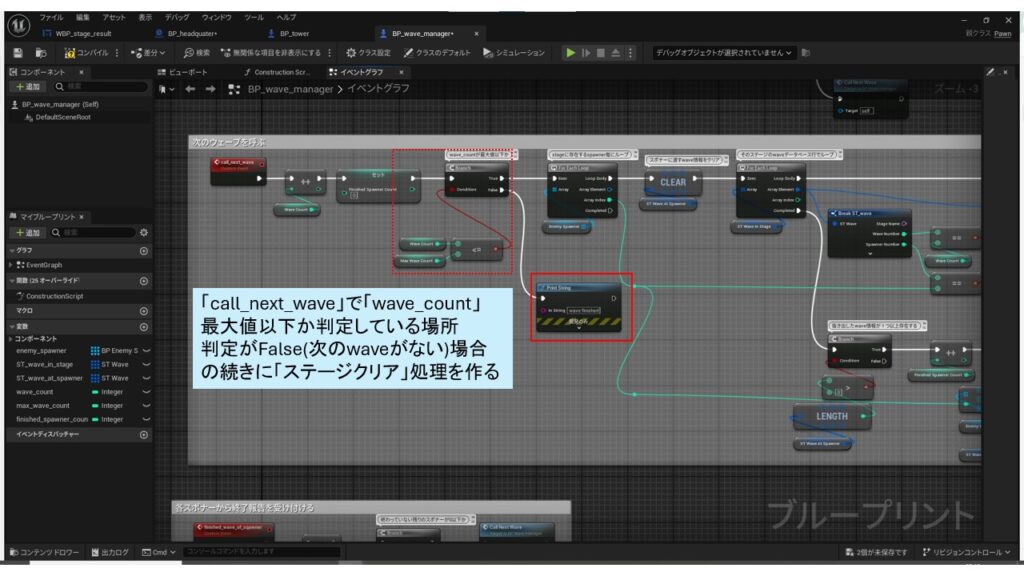
イベントグラフの中の「call_next_wave」イベントで「wave_count」最大値以下か判定している場所を探し、判定がFalse(次のwaveがない)場合の続きに「ステージクリア」処理を作ります。

先ほど見つけたピンの続きに以下を作ります。
「Create Widget」を追加し、「Class」に「WBP_stage_result」を割り当てます。
「Update_result_text」を追加し、「In Text」に「Make Literal Text」を接続し、「Make Literal Text」の「Value」に「ステージクリア」と入力します。
「Add Viewport」を追加します。
「ゲームオーバー画面」の処理をコピー&ペーストすると楽です。

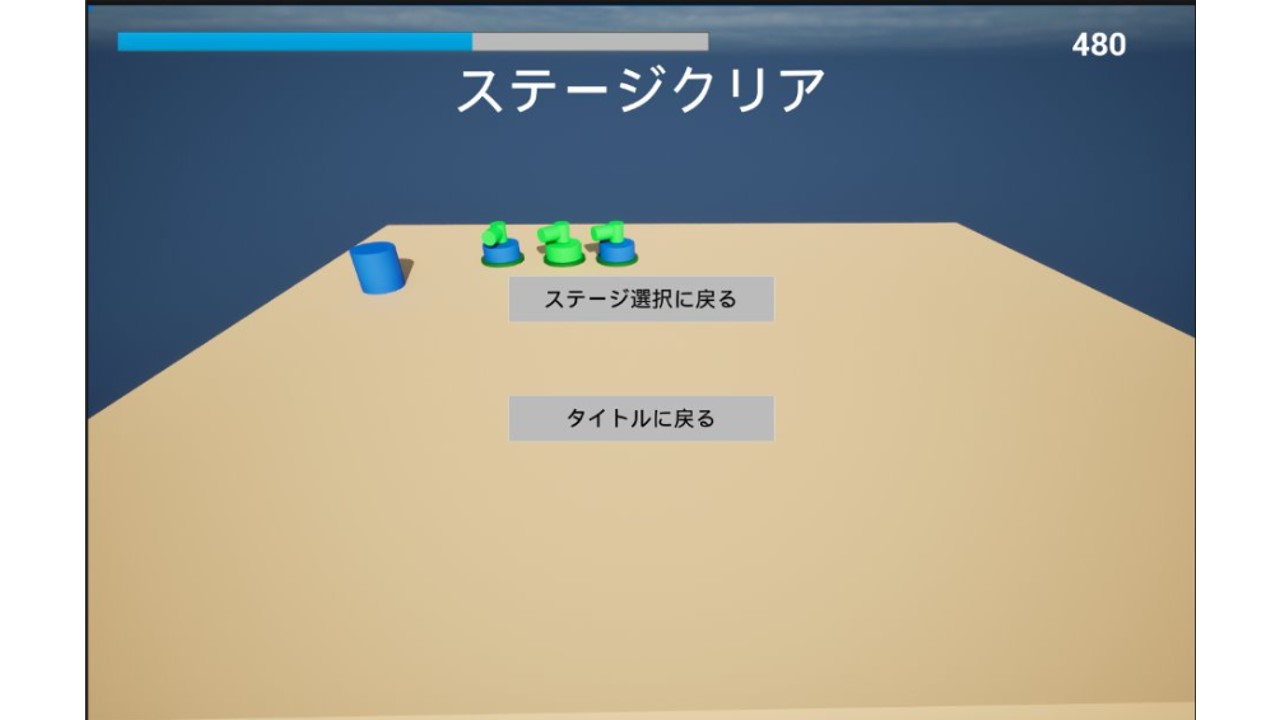
ここまで実装してゲームを実行すると、「自軍拠点」のHPが0になる前に「敵ユニット」を全て倒すと「ステージクリア画面」が表示されることを確認できます。

「ステージ選択に戻る」ボタンイベントの作成
「WBP_stage_result」を開きます。
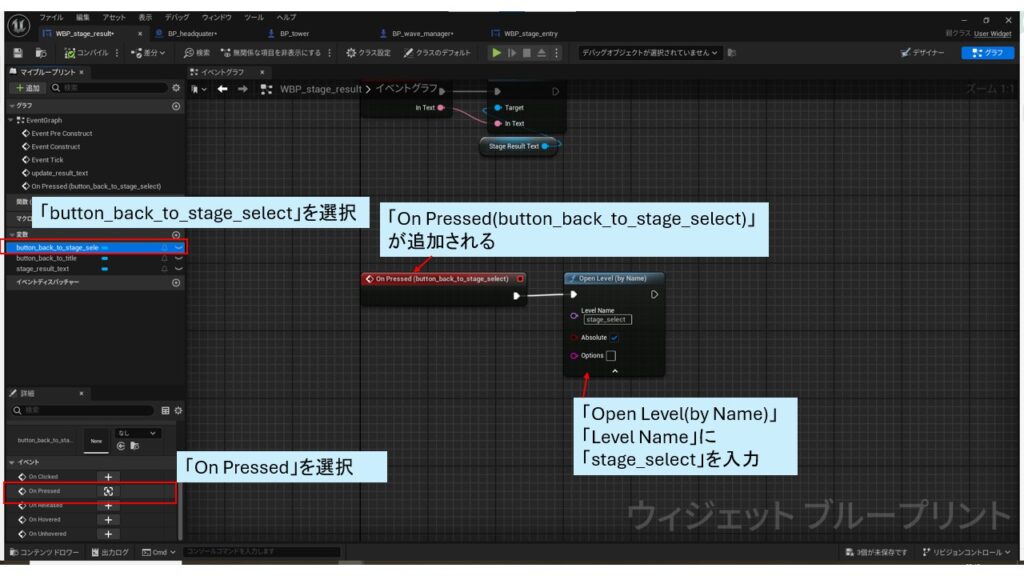
「button_back_to_stage_select」を選択した状態で、左下の詳細パネルの「On Pressed」を選択すると、「On Pressed(button_back_to_stage_select)」が追加されます。
「Open Level(by Name)」を追加し、「Level Name」に「stage_select」を入力します。

タイトル画面の作成
「stage_select」フォルダを開き、右クリック→「ユーザーインターフェース」→「User widget」を選択してウィジェットブループリントを作成し、名称を「WBP_title」とします。
「WBP_title」を開きます。
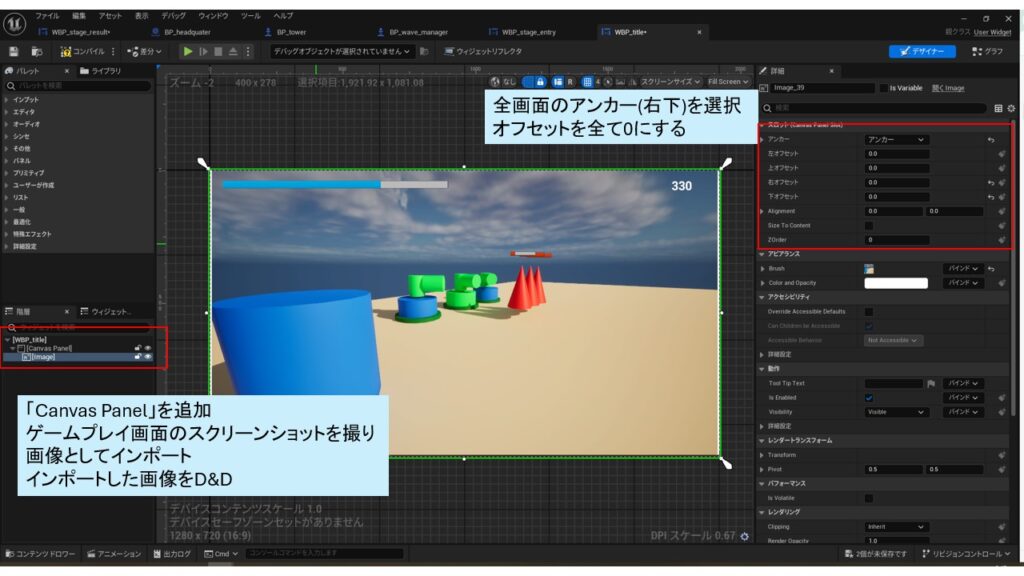
「Canvas Panel」を追加します。
ゲームプレイ画面のスクリーンショットを撮り、画像としてインポートし、インポートした画像をドラッグアンドドロップして「image」としてキャンバスに配置します。
「image」を選択した状態で詳細パネルから、全画面のアンカー(右下)を選択し、上下左右のオフセットを全て0にします。imageが全画面に表示されます。

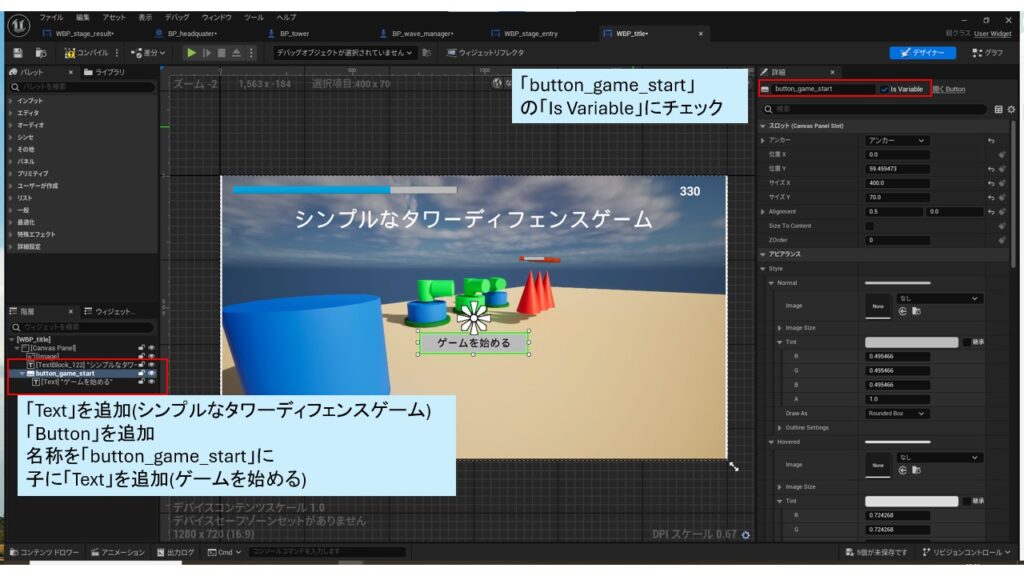
「Text」を追加し、Textに「シンプルなタワーディフェンスゲーム」と入力して、画面中央上に大きく表示します。
「Button」を追加し、名称を「button_game_start」にします。
「button_game_start」の子に「Text」を追加し、Textに「ゲームを始める」と入力します。
「button_game_start」を画面中央に配置し、「Is Variable」にチェックを付けます。

「WBP_title」のイベントグラフに移動します。
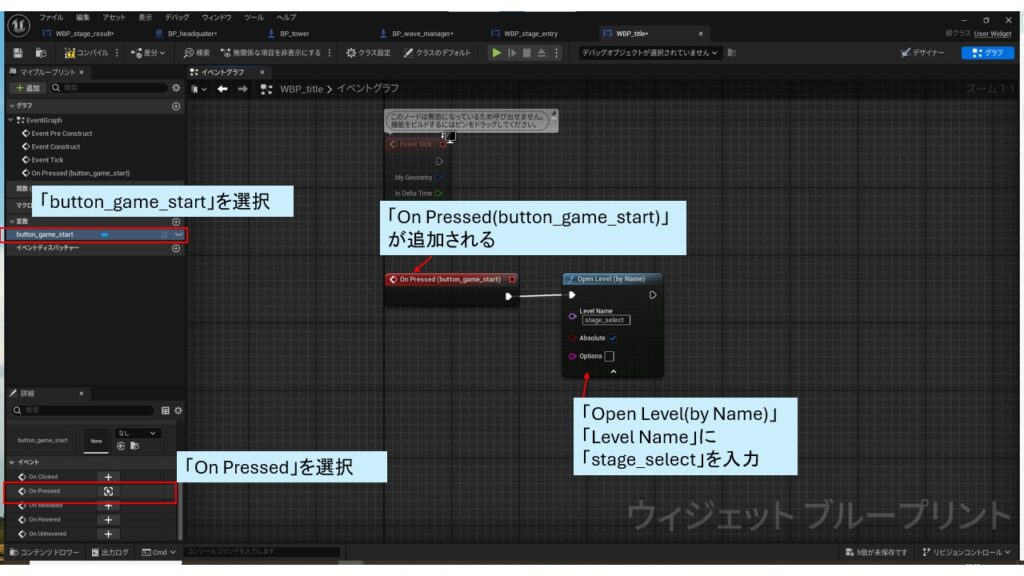
「button_game_start」を選択した状態で左下の詳細パネルの「On Pressed」を選択します。
「On Pressed(button_game_start)」が追加されます。
「Open Level(by Name)」を追加して「Level Name」に「stage_select」を入力します。

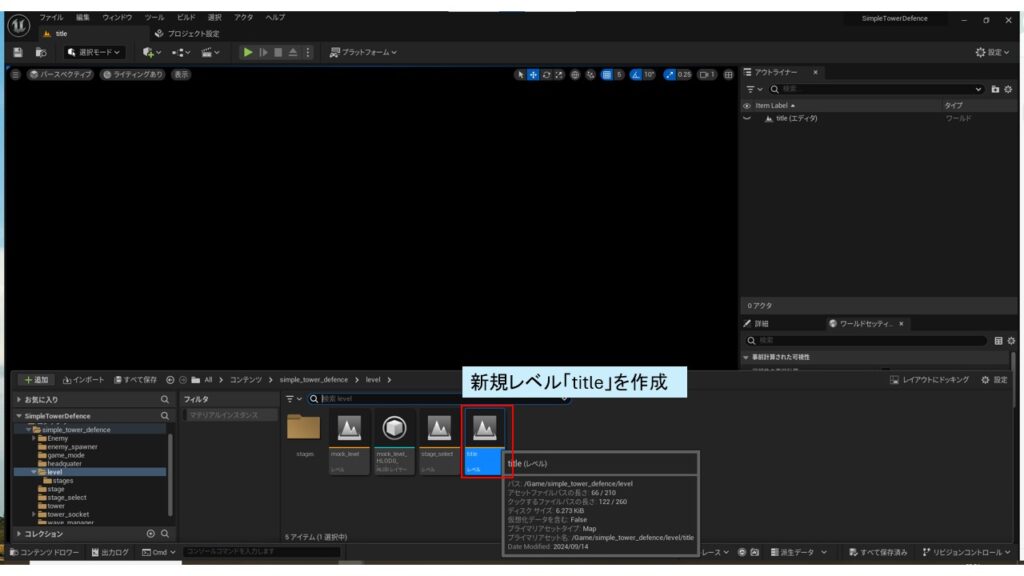
「level」フォルダを開きます。
右クリック→「レベル」を選択して、新規レベルを作成し、名称を「title」とします。

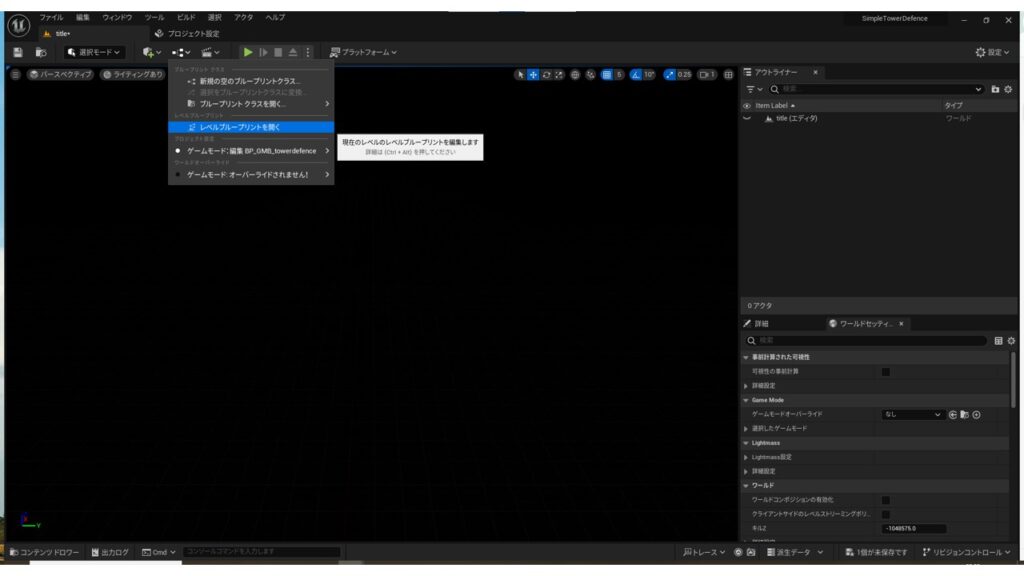
「title」を開きます。
左上の「レベルブループリントを開く」を選択してレベルブループリントを開きます。

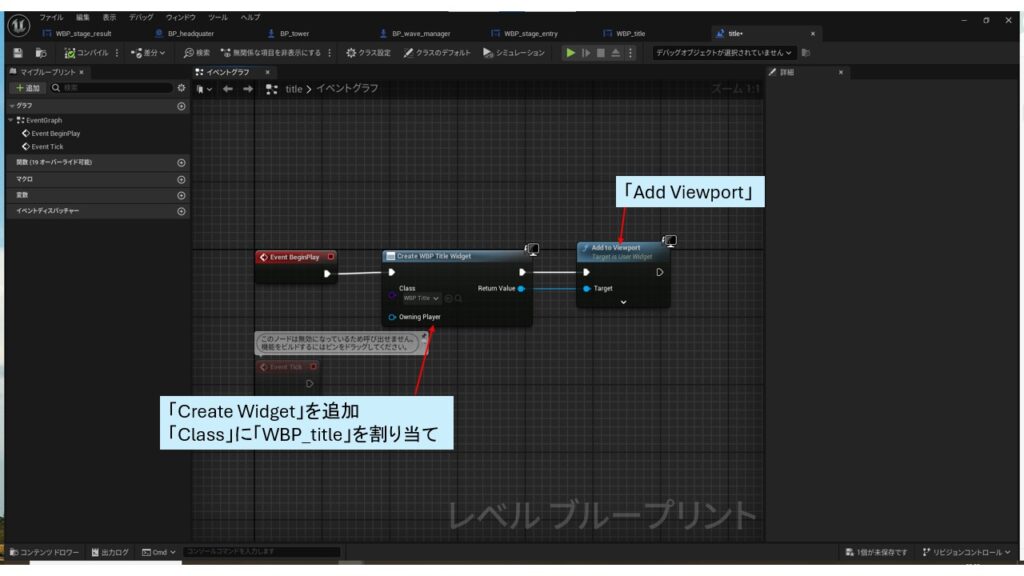
「title」のレベルブループリントの「Event BeginPlay」の続きに以下を作ります。
「Create Widget」を追加し、「Class」に「WBP_title」を割り当てます。
「Add Viewport」を追加します。

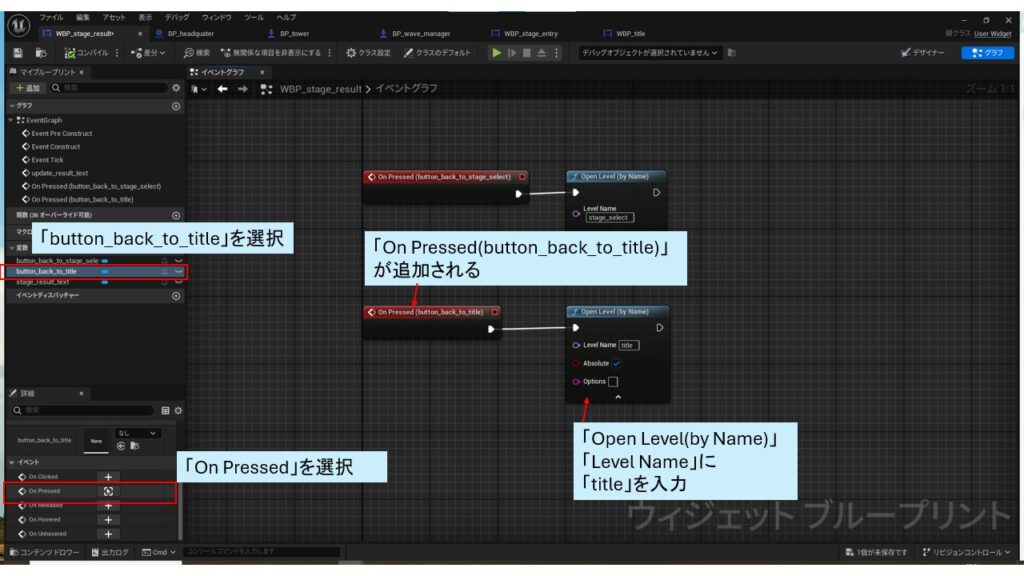
「タイトルに戻る」ボタンイベントの作成
「WBP_stage_result」を開きます。
「button_back_to_title」を選択した状態で、左下の詳細パネルの「On Pressed」を選択すると、「On Pressed(button_back_to_title)」が追加されます。
「Open Level(by Name)」を追加し、「Level Name」に「title」を入力します。

ここまで実装すると、冒頭の動画のように「タイトル画面」「ステージ選択画面」「ステージプレイ画面」「ゲームオーバー画面」「ゲームクリア画面」を移動することが出来ます。
おわりに
「シンプルなタワーディフェンスゲームを作る」シリーズは本パートで最終回となります。
全パート20で最低限のタワーディフェンスゲームが完成しました。
ここまで読んでくださった皆様、ありがとうございました。
今後は、新たなシリーズとして今回作成したタワーディフェンスゲームを拡張する方法を紹介していきます。




コメント