AIキャラクターと戦う機能を作る part1
こちらのようなAIキャラクターと戦う機能を作っています。本記事では下の動画のように、キャラクターを歩き回らせる機能を作ります。
準備
AIキャラクターと戦うゲームを作るためのプロジェクトを作成します。
Unreal Engineのバージョンは5.3.2を使用しています。
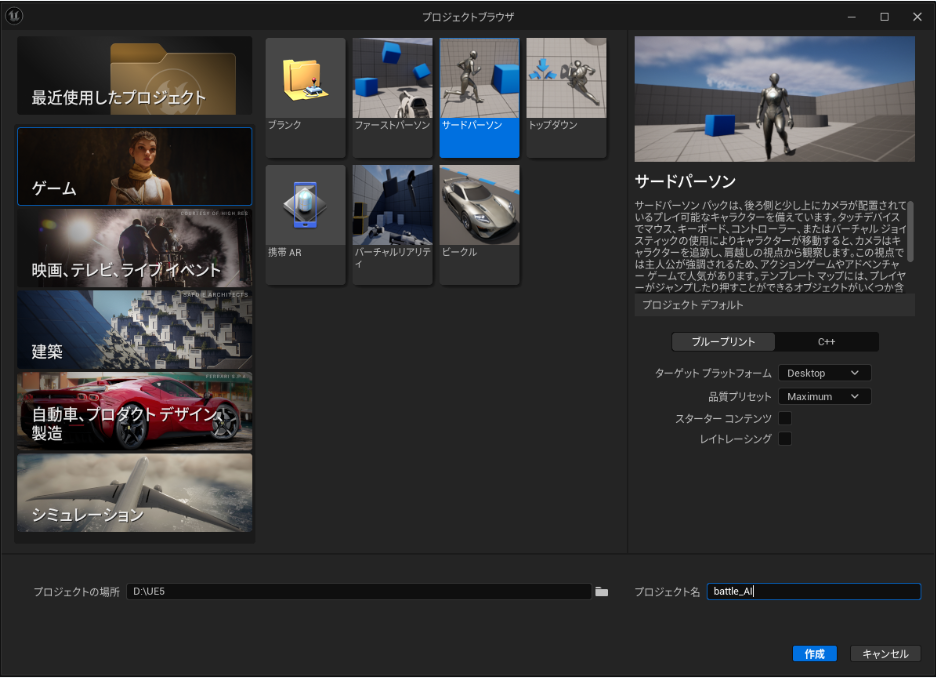
プロジェクトブラウザで「サードパーソン」テンプレートを選択し、プロジェクト名を設定して「作成」を選択します。
今回は「battle_AI」というプロジェクト名にします。

今回使用するAIキャラクターの3Dモデルを用意します。
動画で使用しているAIキャラクターの3Dモデルは以下からダウンロードすることが出来ます。
このキャラクターはご自身のゲームでお使い頂いてもOKです。
ダウンロードしたzipファイルを解凍するとglbファイルが入っています。
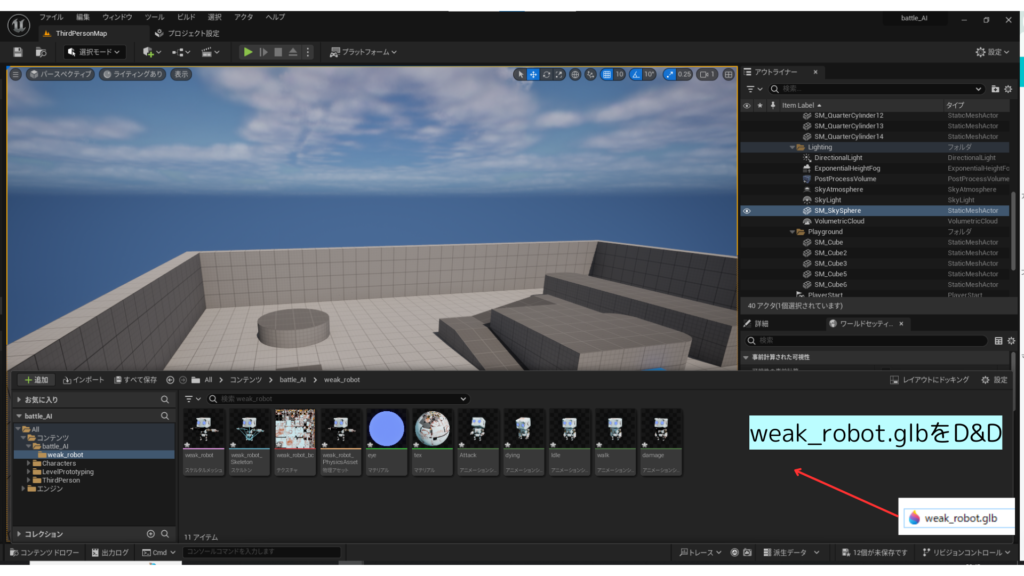
「weak_robot.glb」ファイルをUE5のコンテンツドロワーにドラッグアンドドロップすることでインポートできます。
下の画像のように、「battle_AI」フォルダ、「weak_robot」フォルダを作成し、「weak_robot」フォルダにドラッグアンドドロップします。

AIキャラクターの部品を作り、それぞれを紐づける
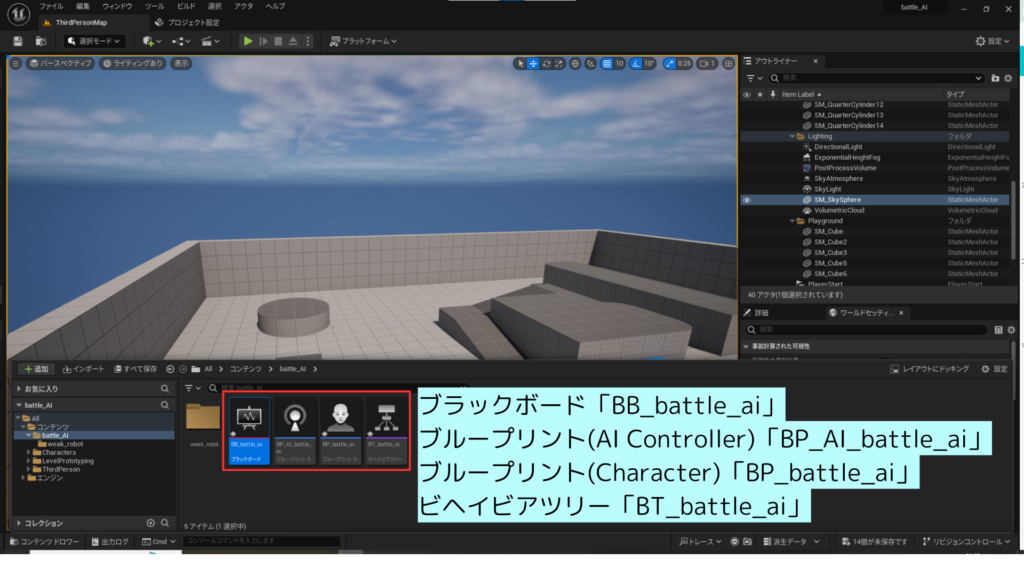
AIキャラクターを動かす4点セットとして以下の部品を「battle_AI」フォルダ内に作成します。
これらの役割はこちらで説明します。
- ブラックボード「BB_battle_ai」
- ブループリント(AI Controller)「BP_AI_battle_ai」
- ブループリント(Character)「BP_battle_ai」
- ビヘイビアツリー「BT_battle_ai」

各部品を紐づけていきます。
ブラックボードとビヘイビアツリーを紐づけます。
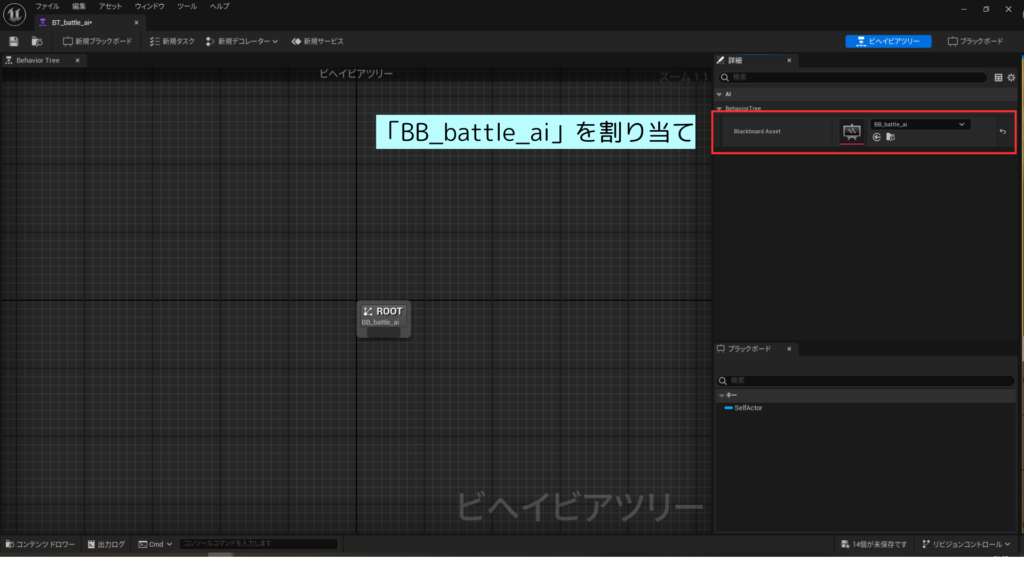
「BT_battle_ai」を開きます。
右上の「Blackboard Asset」に先ほど作成した「BB_battle_ai」を割り当てます。

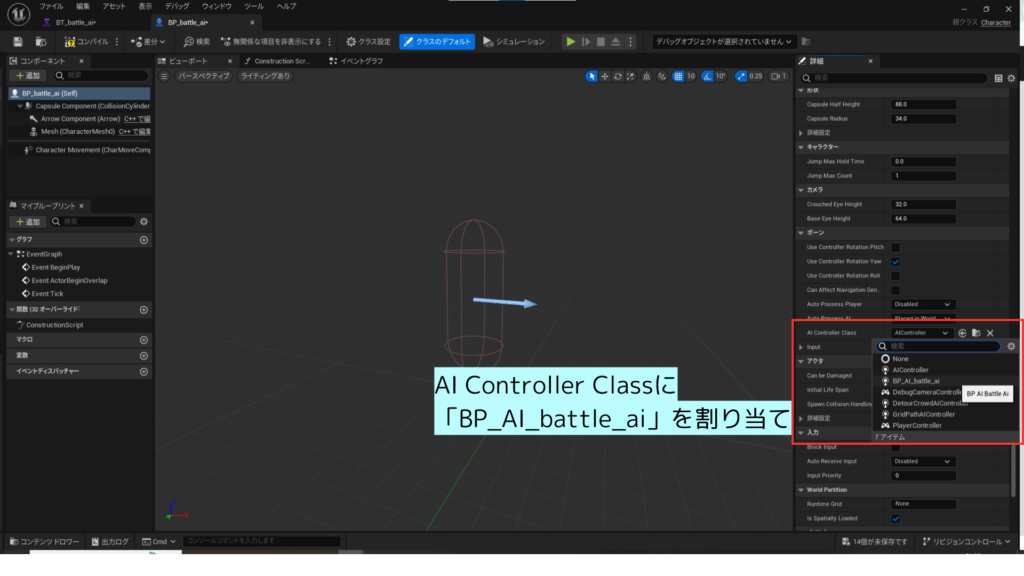
ブループリント(Character)とブループリント(AI Controller)を紐づけます。
「BP_battle_ai」を開きます。
右の詳細パネルの「AI Controller Class」に先ほど作成した「BP_AI_battle_ai」を割り当てます。

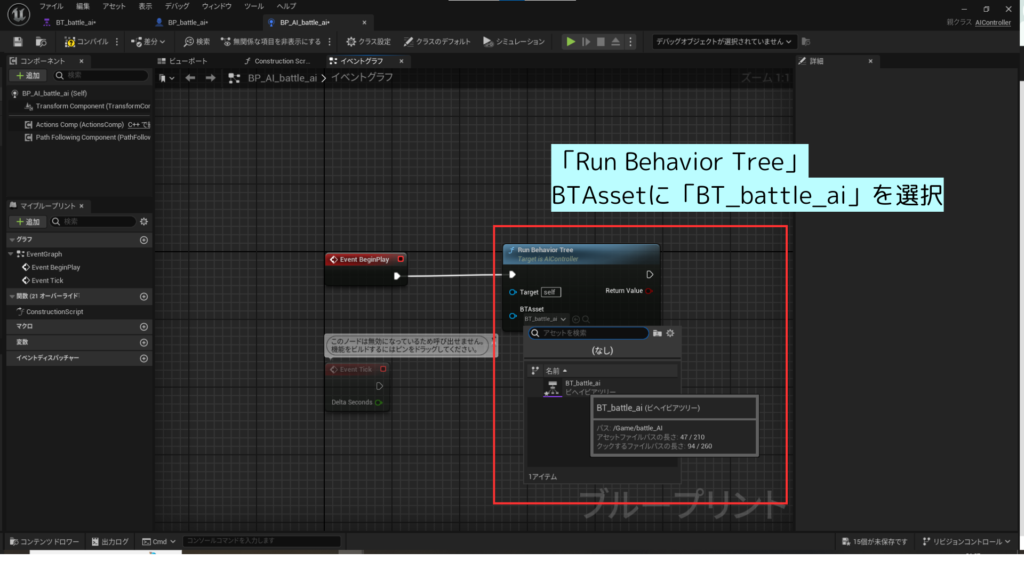
ブループリント(AI Controller)とビヘイビアツリーを紐づけます。
「BP_AI_battle_ai」を開きます。
イベントグラフに移動し、「Event BeginPlay」の続きに「Run Behavior Tree」を追加し、「BTAsset」に「BT_battle_ai」を選択します。

これで作成した部品4点セットの紐づけは完了です。
AIキャラクターの見た目を作る
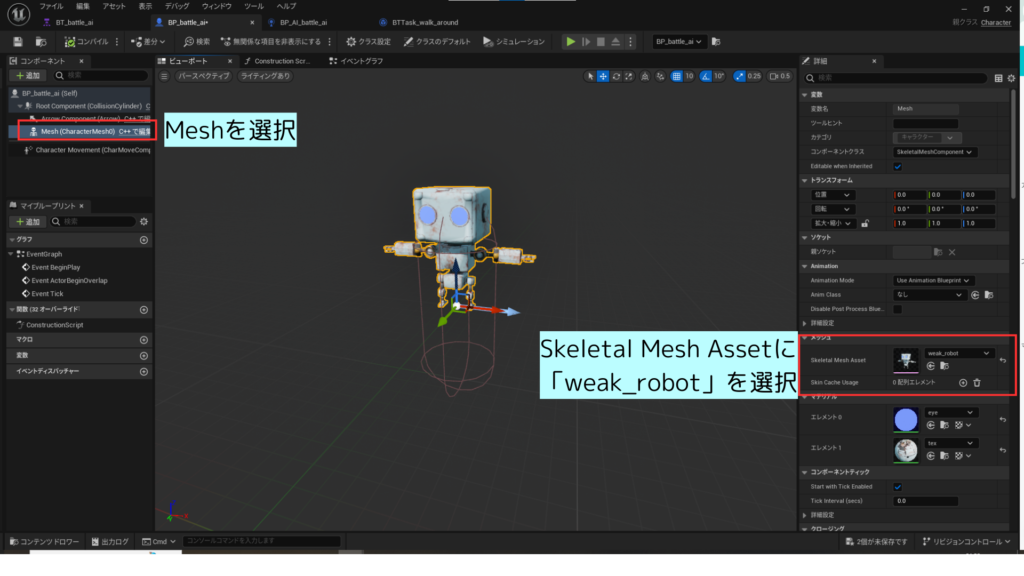
「BP_battle_ai」を開きます。
左上のコンポーネントパネルにデフォルトで用意されている「Mesh」を選択します。
右の詳細パネルのSkeletal Mesh Assetにダウンロードした「weak_robot」を選択します。

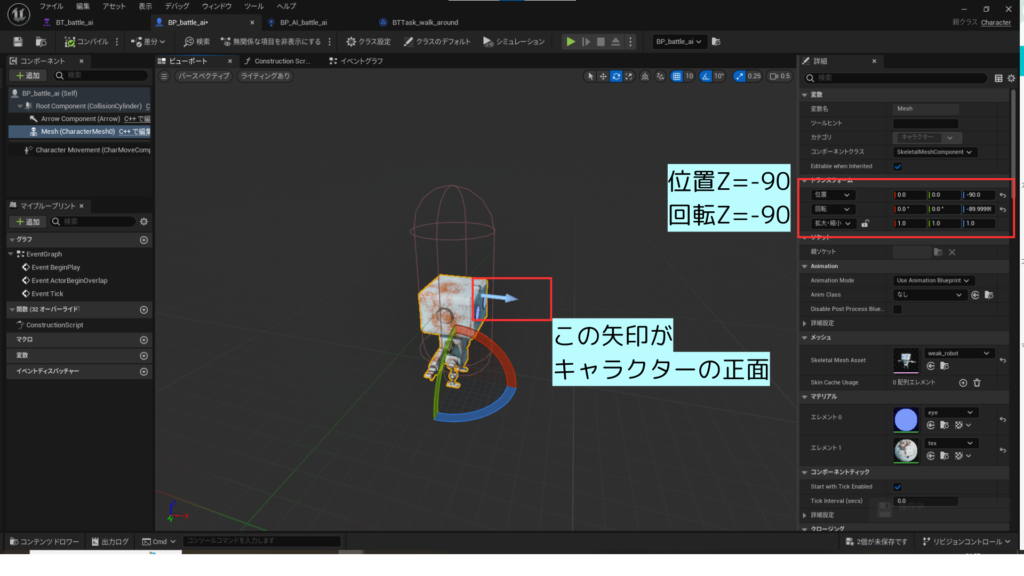
「Mesh」の位置を調整します。
右の詳細パネルの「トランスフォーム」の位置Z=-90、回転Z=-90とすると丁度良くなります。

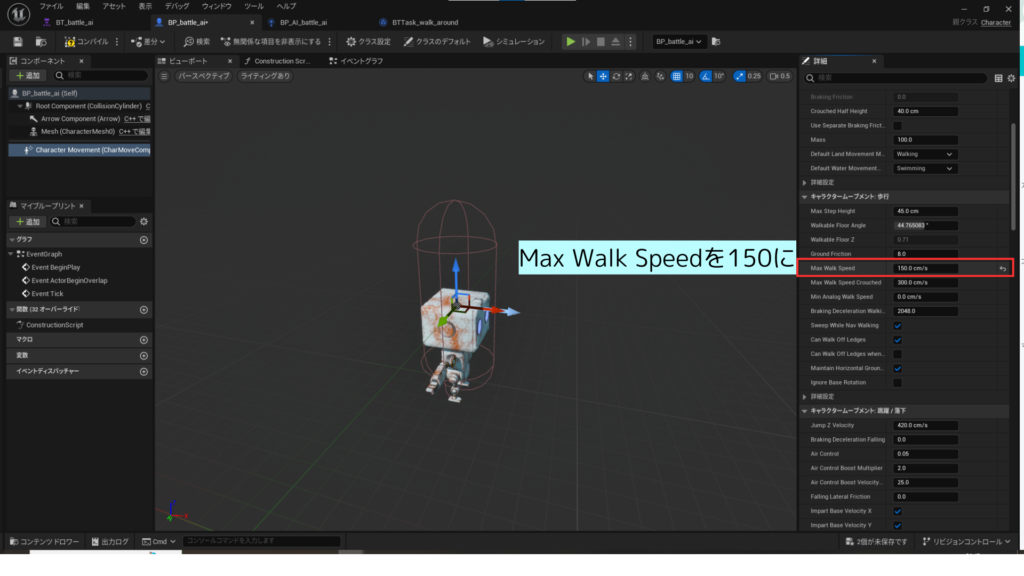
後で追加する歩行アニメーションを見やすくするため、キャラクターの歩行速度を調整します。
詳細パネルの「Max Walk Speed」を150に設定します。

歩き回るAIを作る
「BT_battle_ai」を開きます。
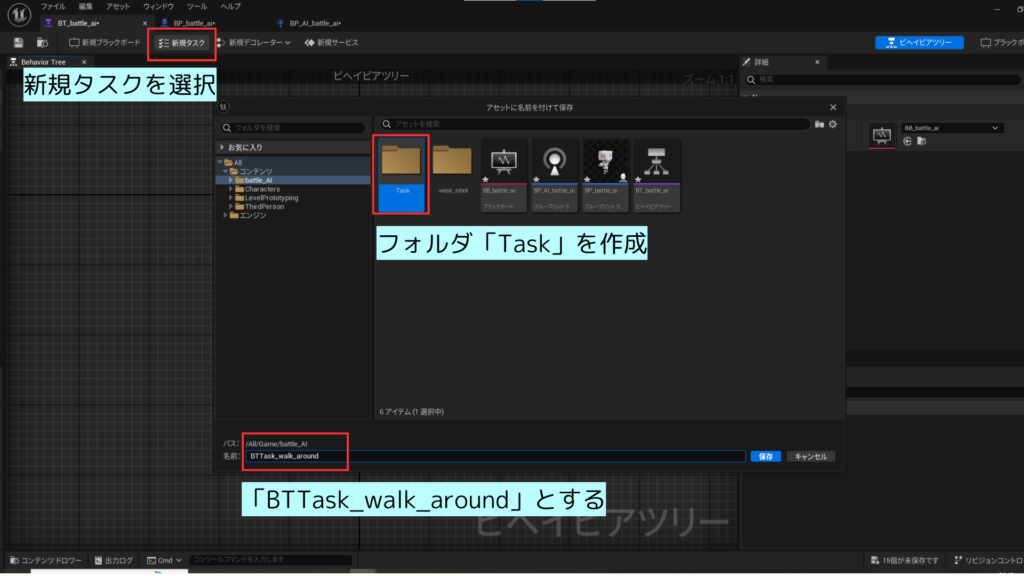
左上の「新規タスク」を選択します。
「BTTask_walk_around」という名称で新しいタスクを作成します。
また、ここで「Task」フォルダを作成しておきます。
今後作るタスクはこの「Task」フォルダに格納していきます。

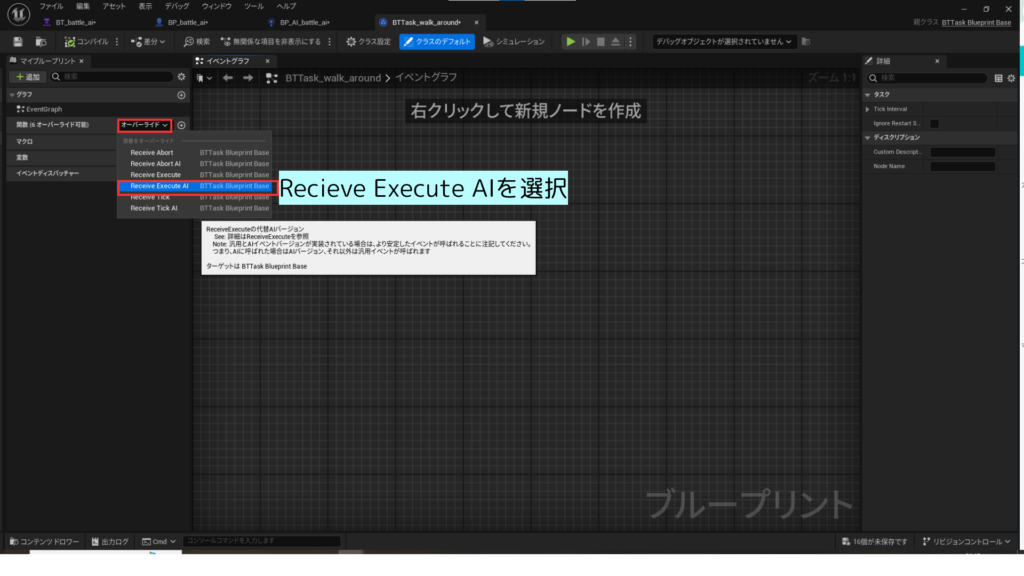
先ほど作成した「BTTask_walk_around」を開きます。
左の「関数」「オーバーライド」「Receive Execute AI」を順に選択します。
すると、イベントグラフに「Event Receive Execute AI」ノードが追加されます。

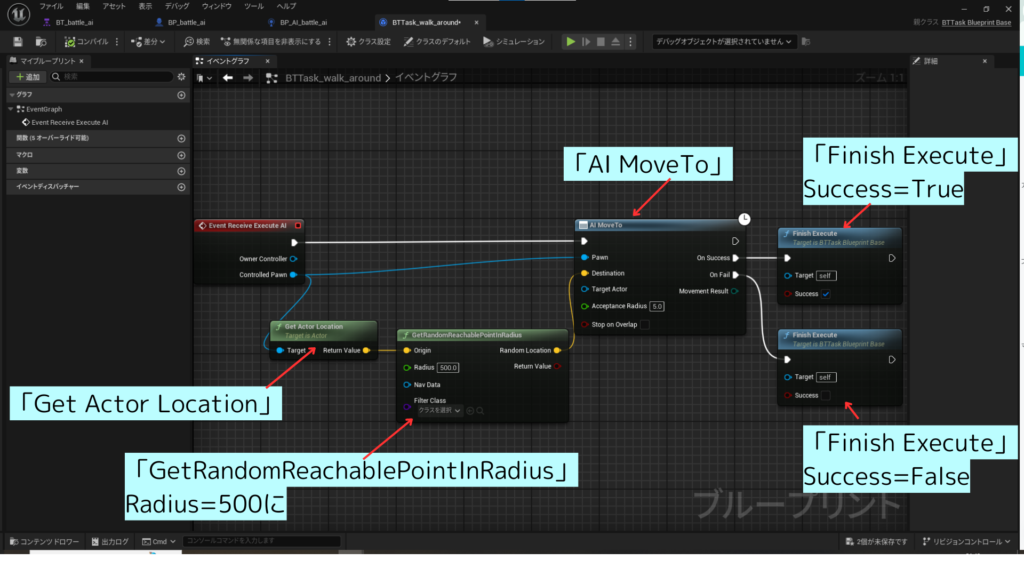
「Event Receive Execute AI」ノードの続きに下図のように作成します。

「BT_battle_ai」に戻ります。
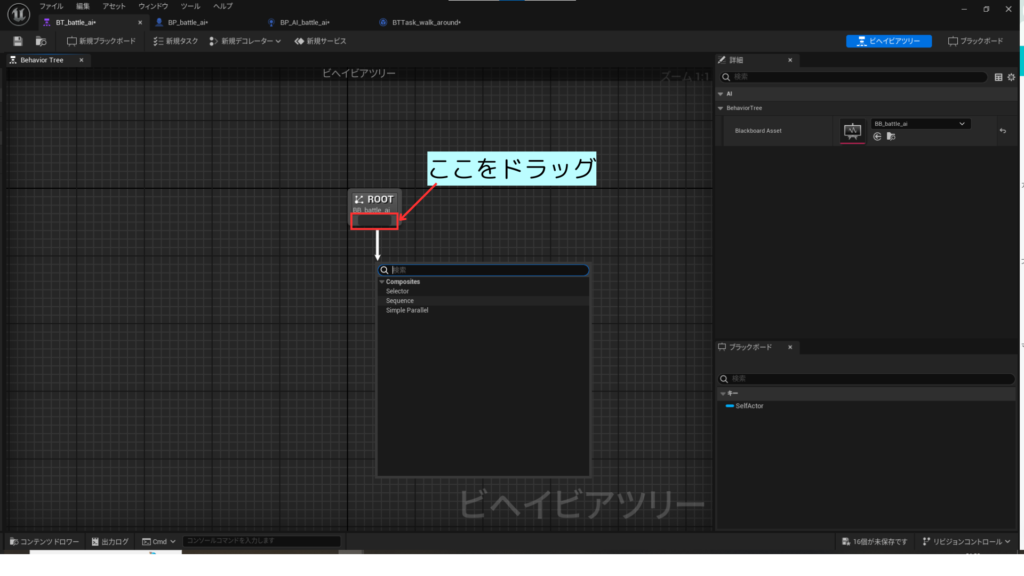
デフォルトで用意されている「ROOT」の下部分をドラッグすることで新しいノードを追加することができます。

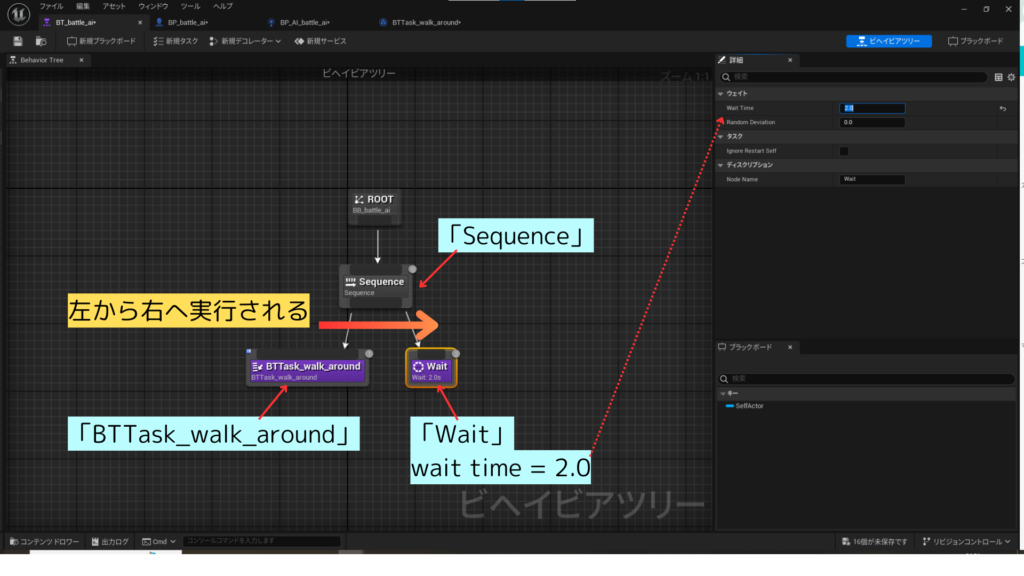
下図のように、「Sequence」「BTTask_walk_around」「Wait」ノードを追加します。

AIキャラクターを配置する
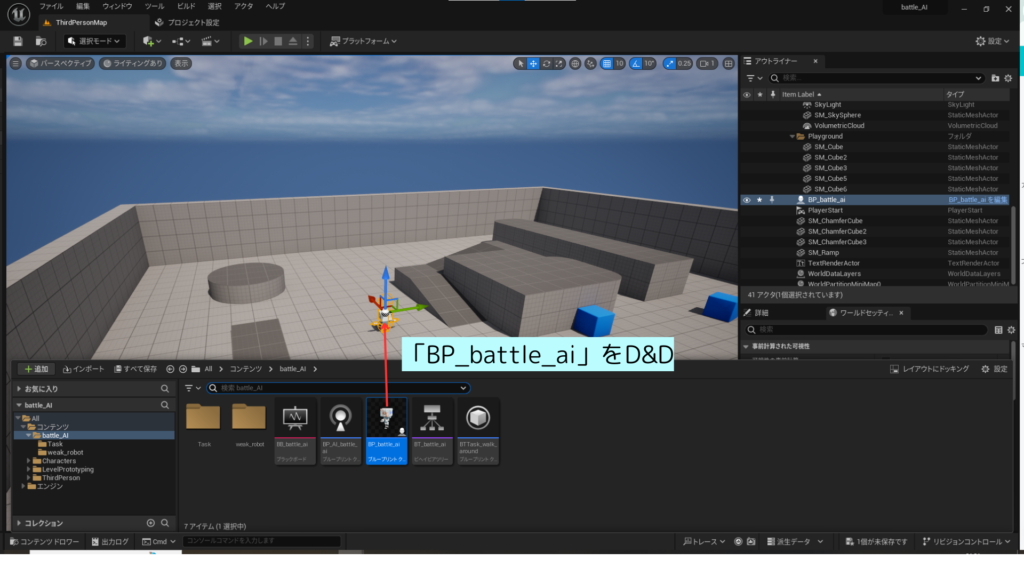
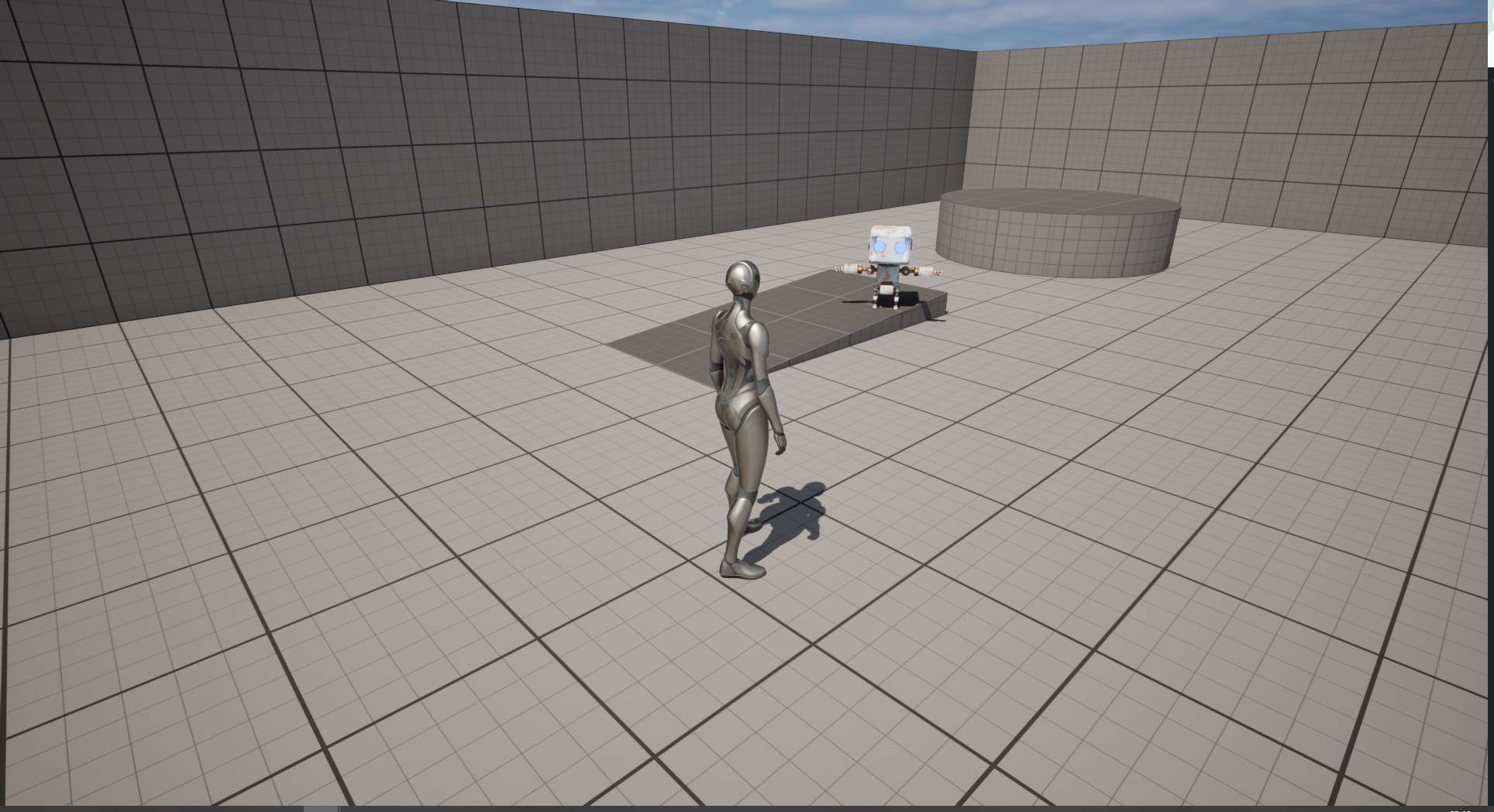
作成した「BP_battle_ai」をレベルにドラッグアンドドロップして追加します。

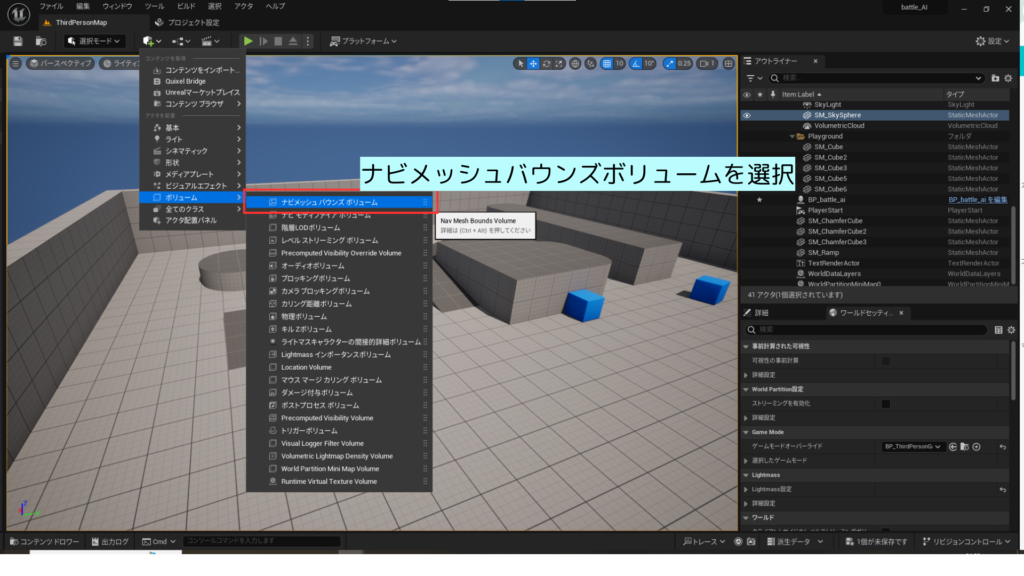
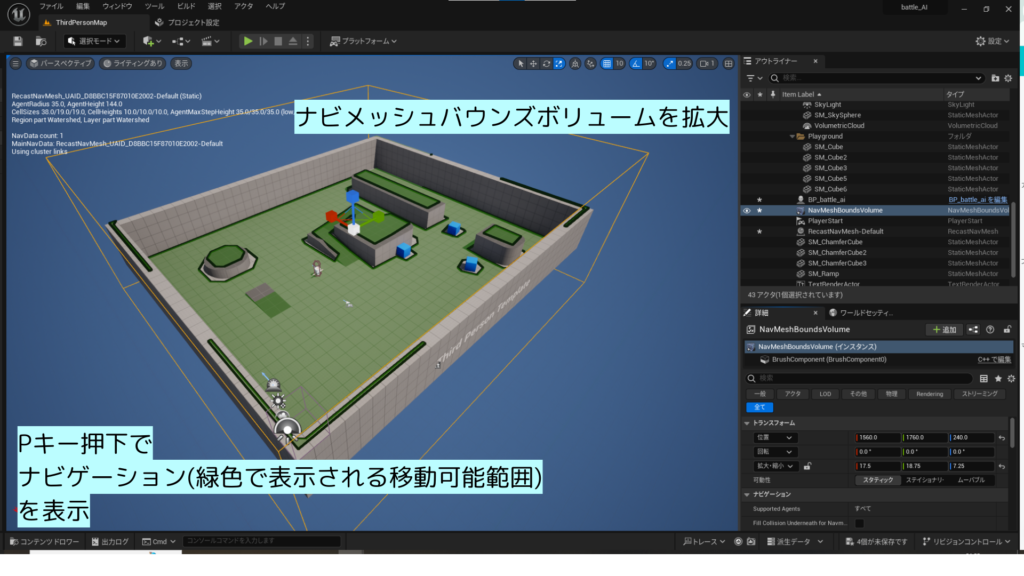
AIが動き回ることが出来る範囲「ナビメッシュバウンズボリューム」を追加します。

Pキーを押下することでナビゲーション(緑色で表示される移動可能範囲)が表示されます。
これを見ながら「ナビメッシュバウンズボリューム」の大きさを調整して、サードパーソンテンプレートで用意されているエリア全てを囲います。

ここまで実装して、ゲームを実行すると、冒頭の動画のようにAIキャラクターが動き回る振る舞いを確認することができます。
次回はこのAIキャラクターにアニメーションを付けていきます。





コメント