シンプルなタワーディフェンスゲームを作る part14
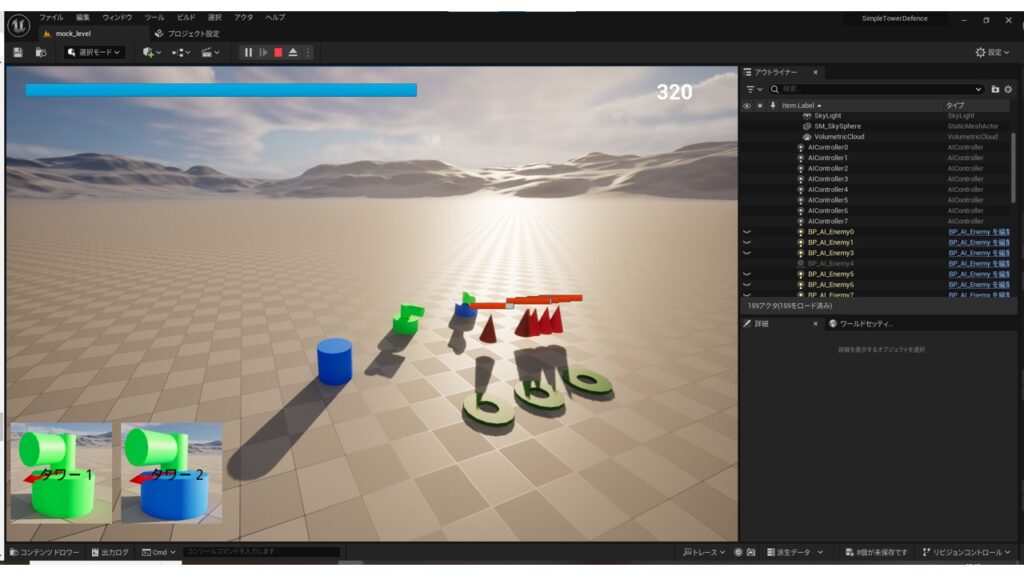
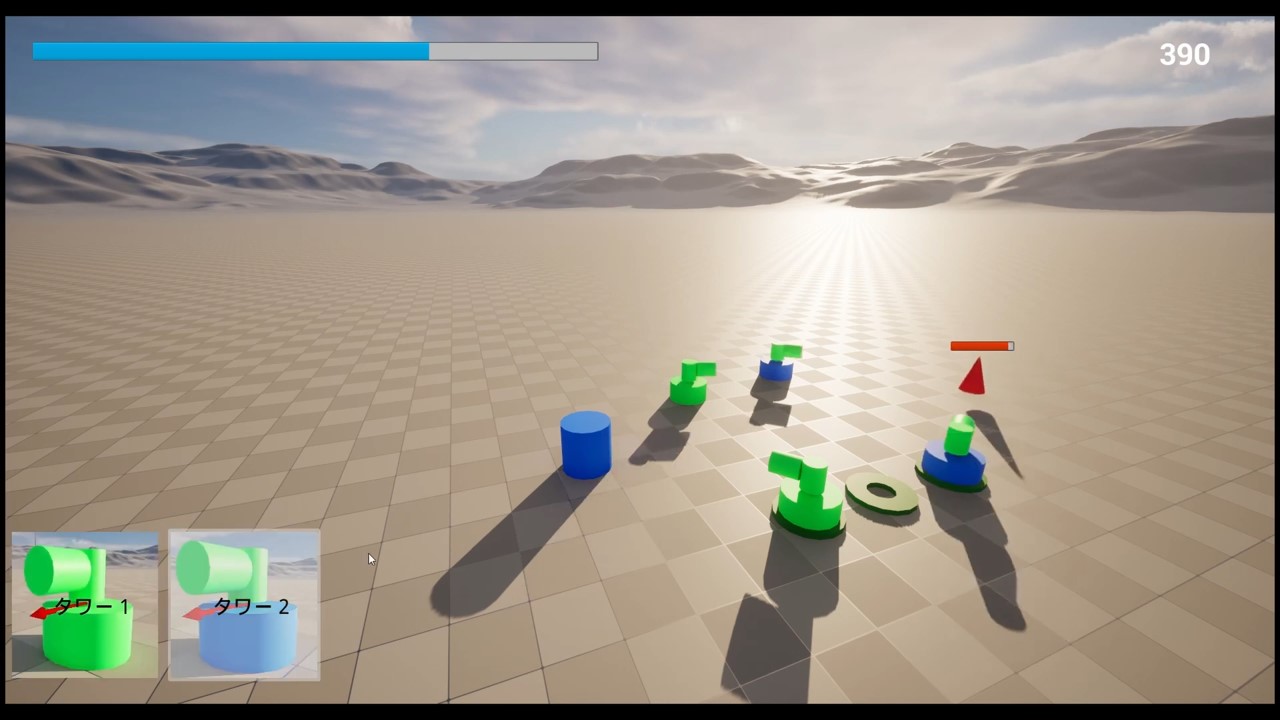
こちらのようなシンプルなタワーディフェンスゲームを作っています。本記事では、下の動画のような形で「タワーソケット」をクリックすると複数の「砲台タワー」の候補から建設したいタワーを選択できるUIを作ります。本記事ではUIの表示のみを行い、UIに表示されるボタンを押してタワーを建設する機能は次回作成します。
基本設計
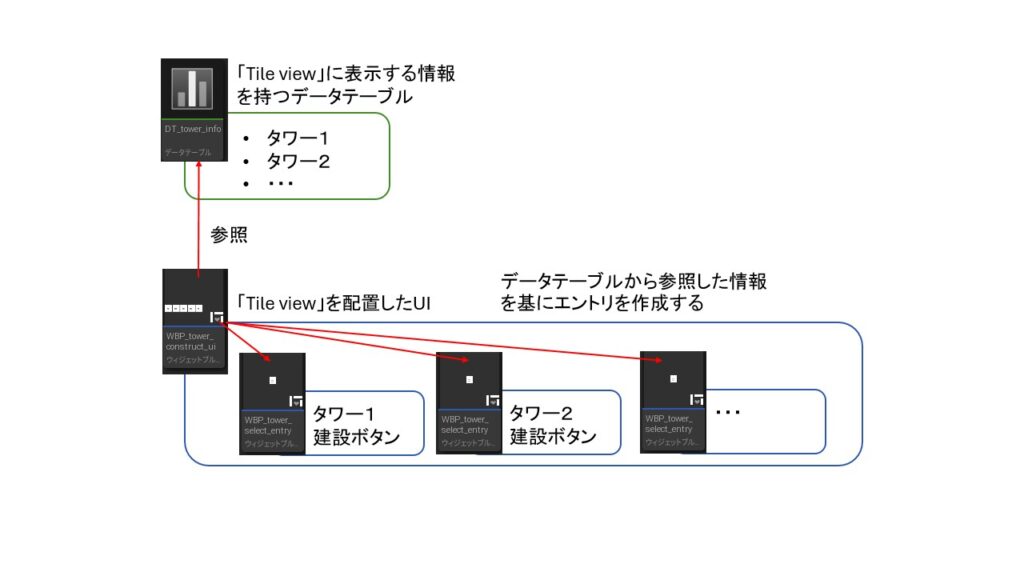
下図のような関係を持った部品を使ってタワー建設UIを作ります。
ウィジェットを複数配置することのできる「Tile view」というウィジェットを持った「タワー建設UI」が、建設することのできるタワーの情報を持ったデータテーブル「タワー情報テーブル」を参照して、各タワーに対応する「タワー建設ボタン」を複数配置します。

タワーのバリエーションを増やす
まだタワーが1種類しかないため、まずはタワーのバリエーションを増やします。
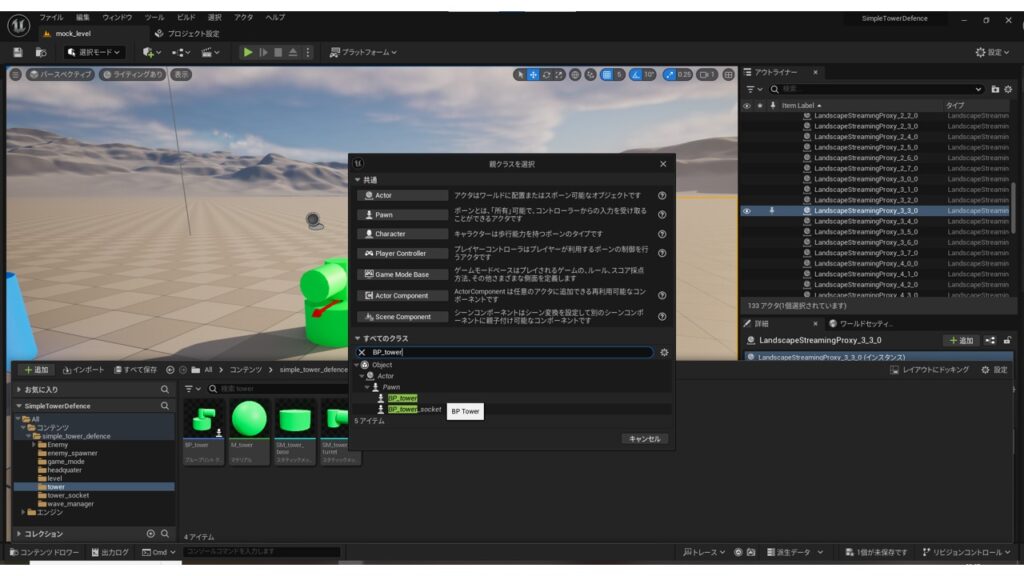
「tower」フォルダを開き右クリック→「ブループリントクラス」で「BP_tower」を継承したブループリントを2つ作ります。作った2つのブループリントは「BP_tower1」「BP_tower2」という名称にします。

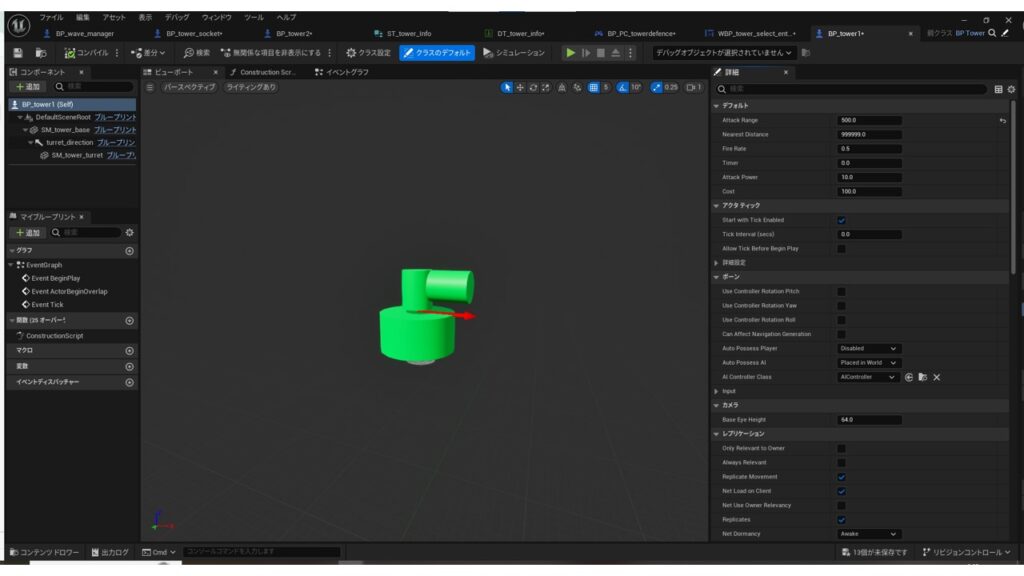
タワー1は安価で弱いタワーとします。「BP_tower1」を開きます。
「BP_tower1(self)」を選択した状態で「デフォルト」/「attack range」を500に設定します。

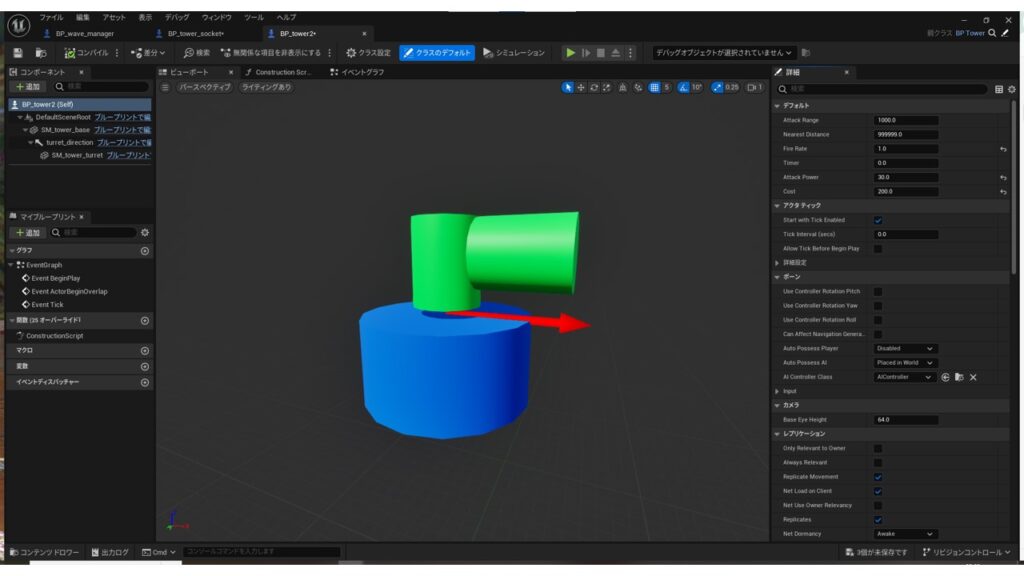
タワー2は高価で強いタワーとします。「BP_tower2」を開きます。
「BP_tower2(self)」を選択した状態で詳細パネルの
「デフォルト」/「fire_rate」を1
「デフォルト」/「attack_power」を30
「デフォルト」/「cost」を200
に設定します。
「SM_tower_base」を選択した状態で詳細パネルの
「マテリアル」/「エレメント0」を「M_headquater」に変更します。

ボタンに表示するタワー情報を持つデータテーブルを作る
まず、タワー情報を表す構造体を作ります。
「tower_socket」フォルダを開きます。「タワー建設UI」関連の部品はここに入れていきます。
右クリック→「ブループリント」→「構造体」を選択して作成、名称を「ST_tower_info」とします。
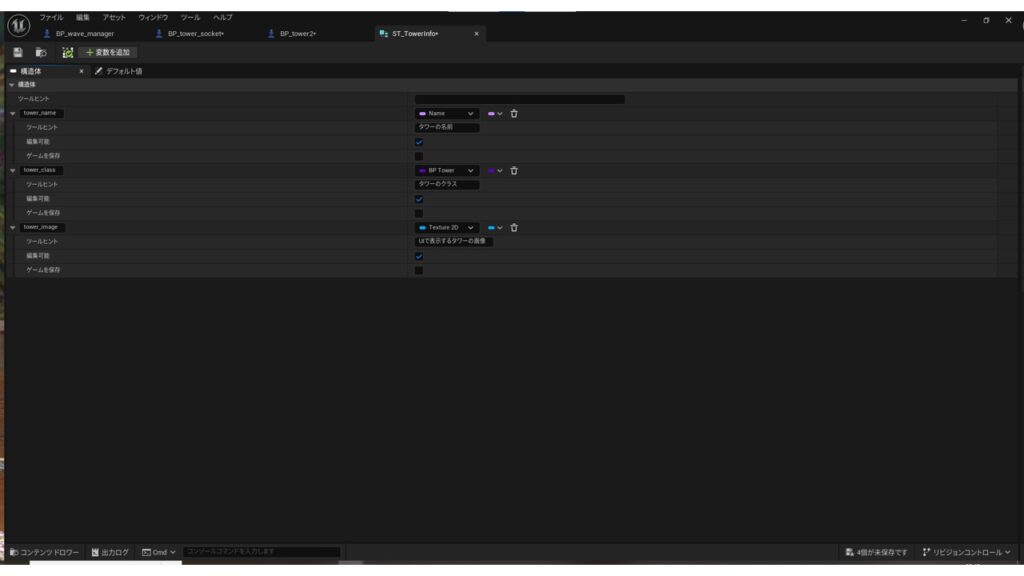
「ST_tower_info」を開きます。
左上の「変数を追加」から変数を3つ追加してそれぞれ以下のように作成します。
- Name型「tower_name」:ボタンに表示するタワーの名称
- BP_tower型「tower_class」:建設するタワーのクラス
- Texture 2D型「tower_image」:ボタンに表示するタワーの画像

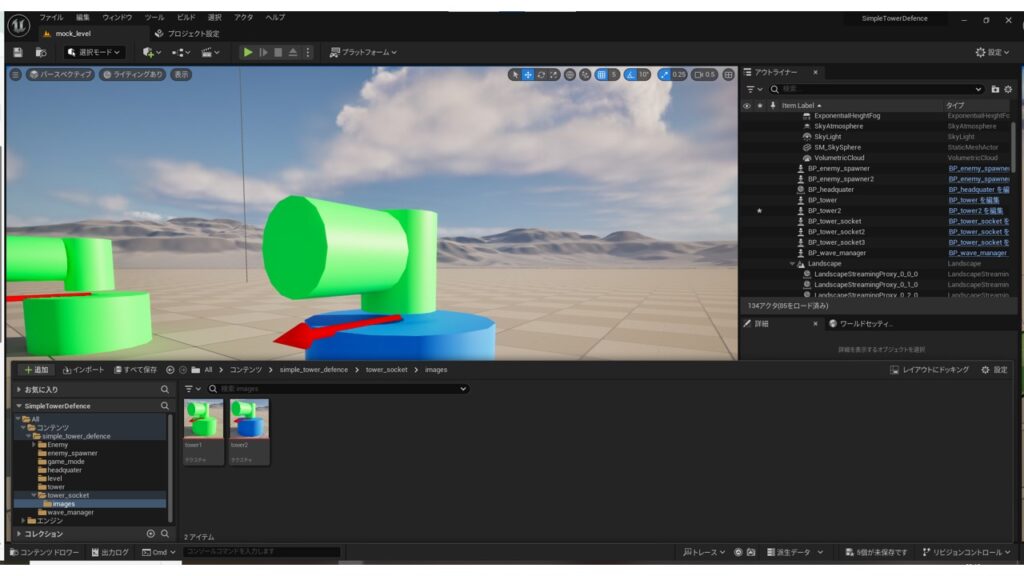
タワーの画像を用意します。
各タワーの外観をスクリーンショット(win+shift+s)で取得して画像として保存し、その画像をインポートします。
今回は「tower_socket」フォルダの下に「images」フォルダを作成してそこにインポートしました。

ボタンに表示するタワー情報を持つデータテーブルを作ります。
「tower_socket」フォルダに戻り、右クリック→「その他」→「データテーブル」を選択して作成し、「行構造を選択」で先ほど作成した「ST_tower_info」を選択します。
作成したデータテーブルの名称を「DT_tower_info」とします。
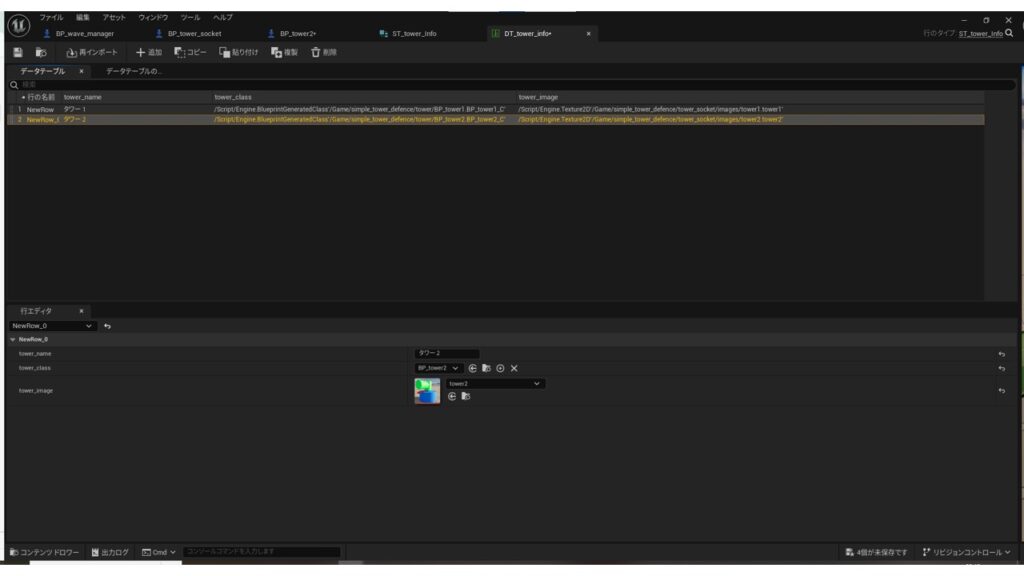
「DT_tower_info」を開いて以下の行を追加します。
- 1行目:tower_name = タワー1, tower_class = BP_tower1, tower_image = タワー1の画像
- 2行目:tower_name = タワー2, tower_class = BP_tower2, tower_image = タワー2の画像

Tile viewを使ったタワー建設UIを作る
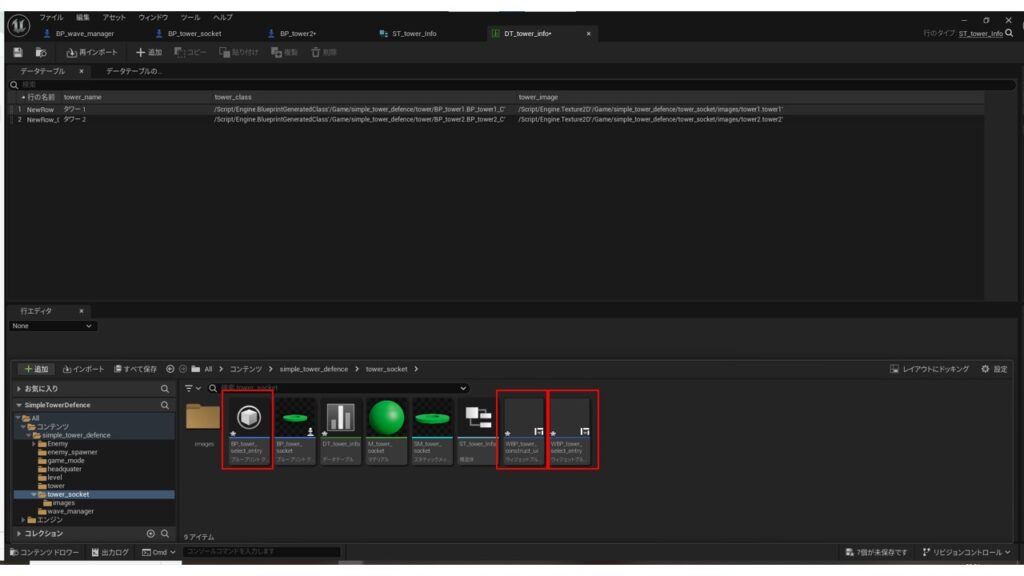
タワー建設UIを作る部品として、Widget型ブループリントを2つ、Object型ブループリントを一つ作ります。Widget型の方を「WBP_tower_construct_ui」と「WBP_tower_select_entry」という名称にし、Object型の方を「BP_tower_select_entry」という名称にします。
それぞれの役割は以下です。
- 「WBP_tower_construct_ui」:「WBP_tower_select_entry」を複数並べて表示する
- 「WBP_tower_select_entry」:タワーを建設するボタン
- 「BP_tower_select_entry」:「WBP_tower_select_entry」を作るときにデータのやり取りをする

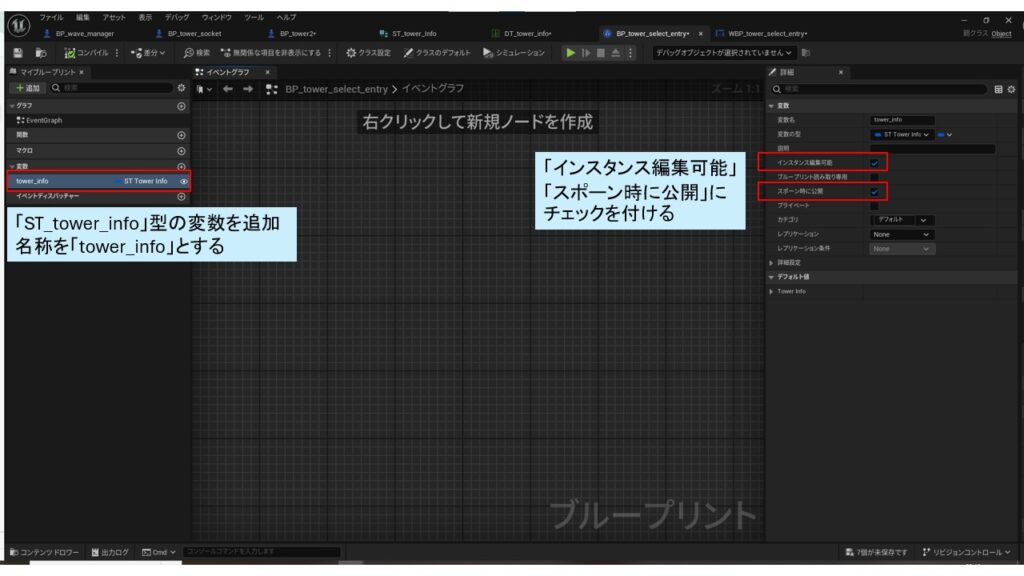
「BP_tower_select_entry」を開きます。
「ST_tower_info」型の変数を追加し、名称を「tower_info」とします。
「tower_info」の「インスタンス編集可能」「スポーン時に公開」にチェックを付けます。

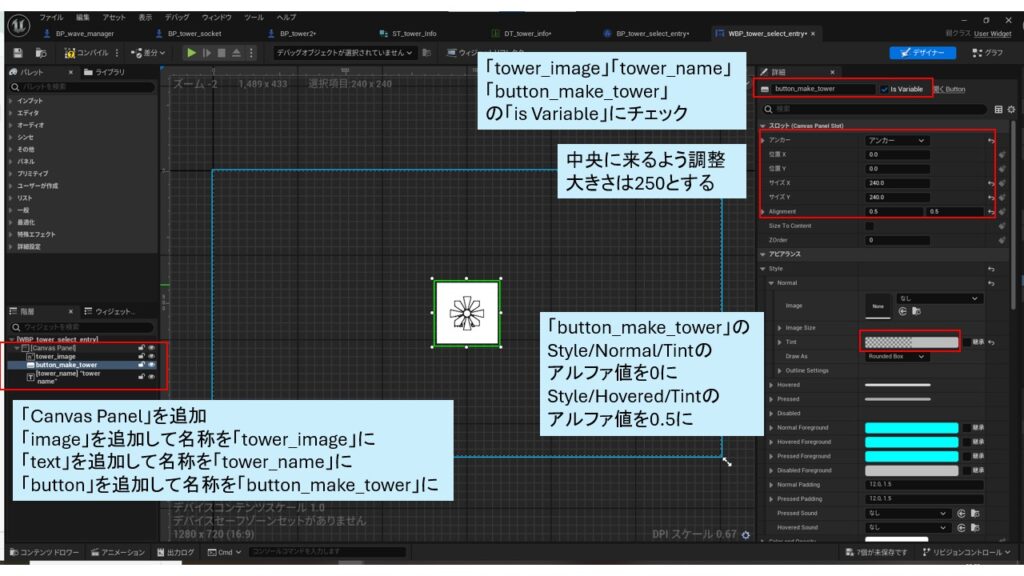
「WBP_tower_select_entry」を開きます。
「Canvas Panel」を追加します。
「image」を追加して名称を「tower_image」にします。
「text」を追加して名称を「tower_name」にします。
「button」を追加して名称を「button_make_tower」にします。
「tower_image」「tower_name」「button_make_tower」の「is Variable」にチェックし、中央に来るよう位置を調整し、大きさは250とします。
加えて「button_make_tower」のStyle/Normal/Tintのアルファ値を0に、Style/Hovered/Tintのアルファ値を0.5にしておきます。

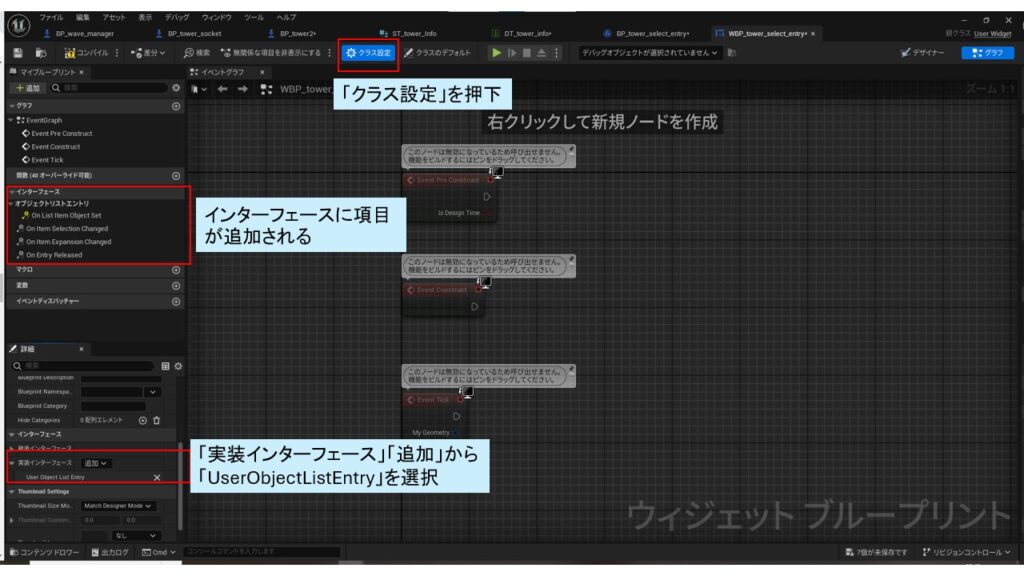
「WBP_tower_select_entry」のイベントグラフに移動します。
「クラス設定」を押下し、左下の詳細パネルの「実装インターフェース」「追加」から「UserObjectListEntry」を選択します。すると、マイブループリント/インターフェースに項目が追加されます。

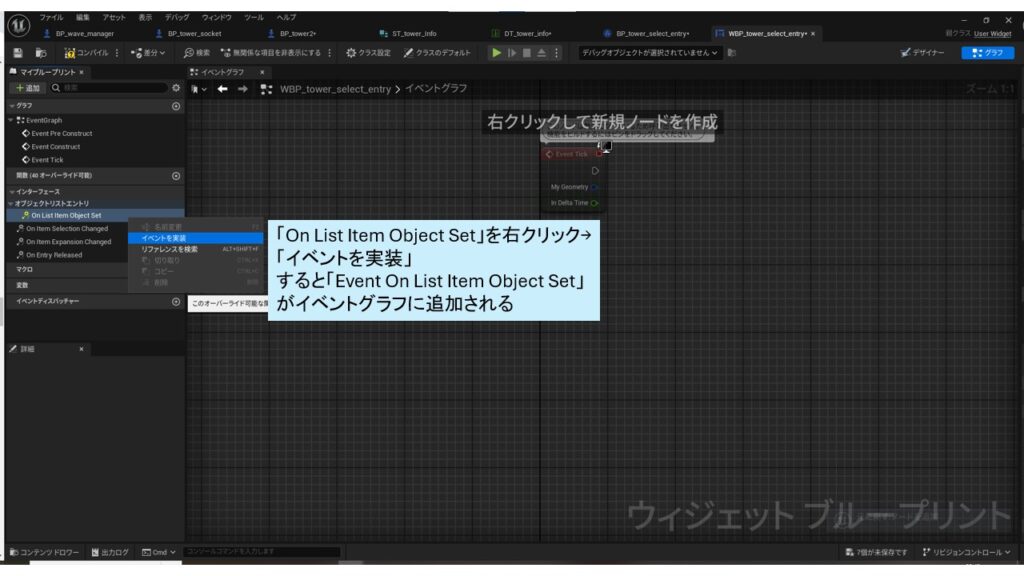
「On List Item Object Set」を右クリック→「イベントを実装」します。
すると「Event On List Item Object Set」がイベントグラフに追加されます。

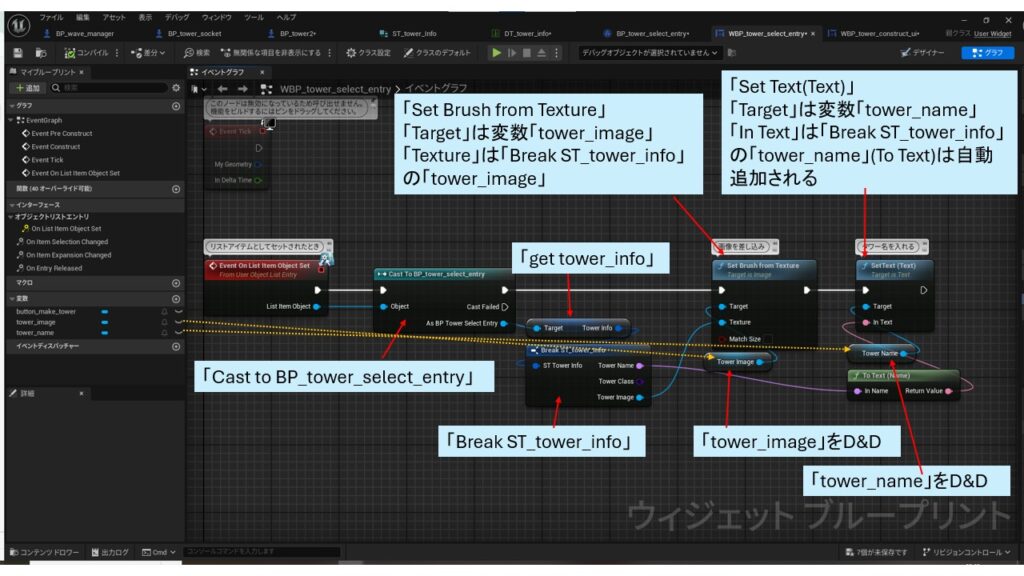
「Event On List Item Object Set」の続きを以下のように作ります。
「Event On List Item Object Set」の入力を引数として「Cast to BP_tower_select_entry」を追加し、「get tower_info」「Break ST_tower_info」と繋げます。
変数「tower_image」ドラッグアンドドロップし、そこから線を引き出して「Set Brush from Texture」を追加し、「Target」は変数「tower_image」、「Texture」は「Break ST_tower_info」の「tower_image」を繋げます。
「tower_name」をドラッグアンドドロップし、そこから線を引き出して「Set Text(Text)」を追加し、「Target」は変数「tower_name」、「In Text」は「Break ST_tower_info」の「tower_name」を繋げます。このとき「To Text」は自動的に追加されます。

「WBP_tower_construct_ui」を開きます。
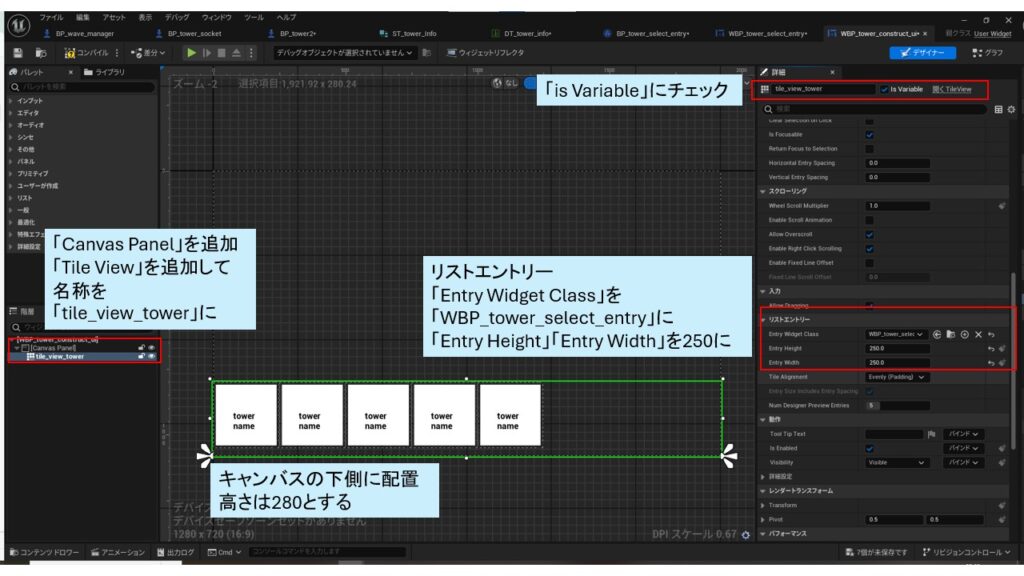
「Canvas Panel」を追加します。
「Tile View」を追加して名称を「tile_view_tower」にします。
「tile_view_tower」の「is Variable」にチェックを付けます。
詳細パネルの「リストエントリー」/「Entry Widget Class」に「WBP_tower_select_entry」を割り当てます。「Entry Height」「Entry Width」を250にしておきます。
コンパイルを押すと図のように「WBP_tower_select_entry」が並びます。

「WBP_tower_construct_ui」のイベントグラフに移動します。
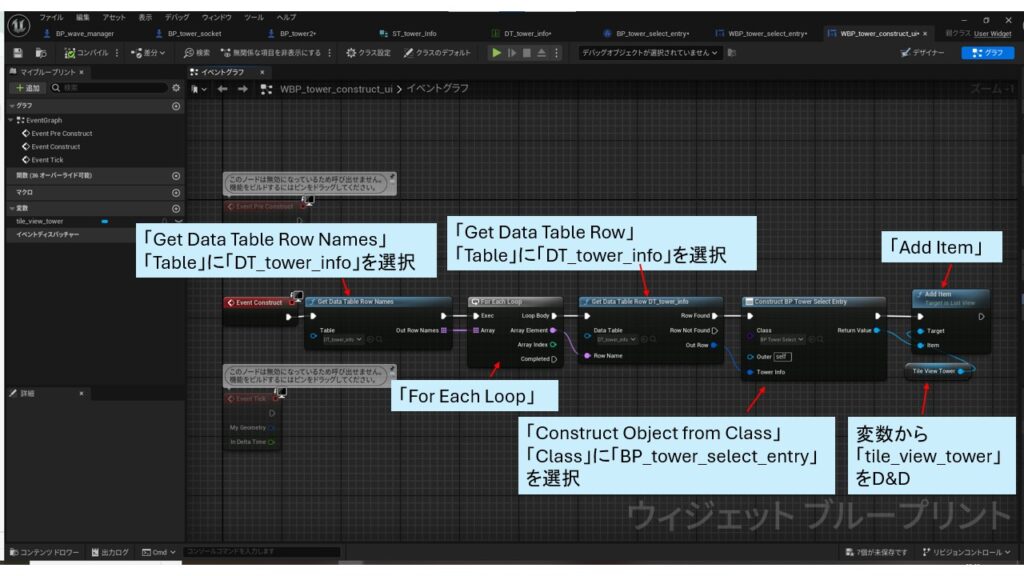
「Event Construct」の続きを以下のように作ります。
「Get Data Table Row Names」を追加し「Table」に「DT_tower_info」を選択します。
「For Each Loop」を追加します。
「Get Data Table Row」を追加し「Table」に「DT_tower_info」を選択します。
「Construct Object from Class」を追加し「Class」に「BP_tower_select_entry」を選択します。
変数から「tile_view_tower」をドラッグアンドドロップします。
「tile_view_tower」から線を引き出し「Add Item」を追加します。
ここまでの実装により、「WBP_tower_construct_ui」を表示するとき、データテーブルから表示するタワー情報を読み込んでタワー建設ボタンを並べることが出来ます。

「WBP_tower_construct_ui」を表示できるようにします。
「BP_tower_socket」を開きます。(part8で作成)
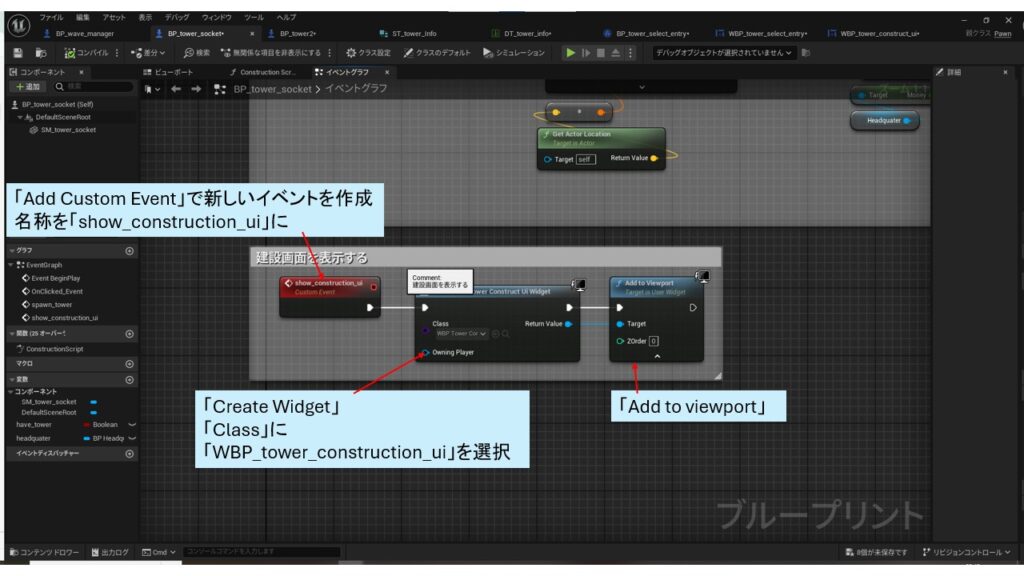
「Add Custom Event」で新しいイベントを作成し、名称を「show_construction_ui」にします。
「show_construction_ui」の続きを以下ように作ります。
「Create Widget」を追加して「Class」に「WBP_tower_construction_ui」を選択します。
「Add to viewport」を追加します。

「BP_tower_socket」の「Event BeginPlay」の方に移ります。
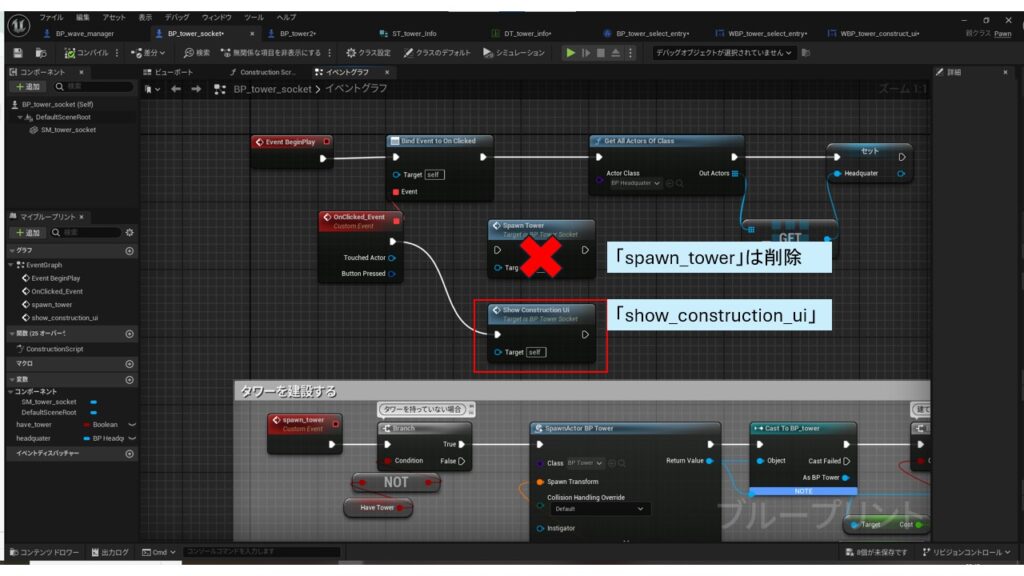
「On Clicked_Event」の後に「show_construction_ui」を繋げます。元々繋げていた「spawn_tower」は削除します。

ここまで実装してゲームを実行すると冒頭の動画のように、「tower_socket」をクリックするとタワー建設UIが表示されるようになります。
まだボタンを押しても何も起こりませんが、ボタンを押したらタワーが建設される機能は次回作成します。





コメント