シンプルなタワーディフェンスゲームを作る part17
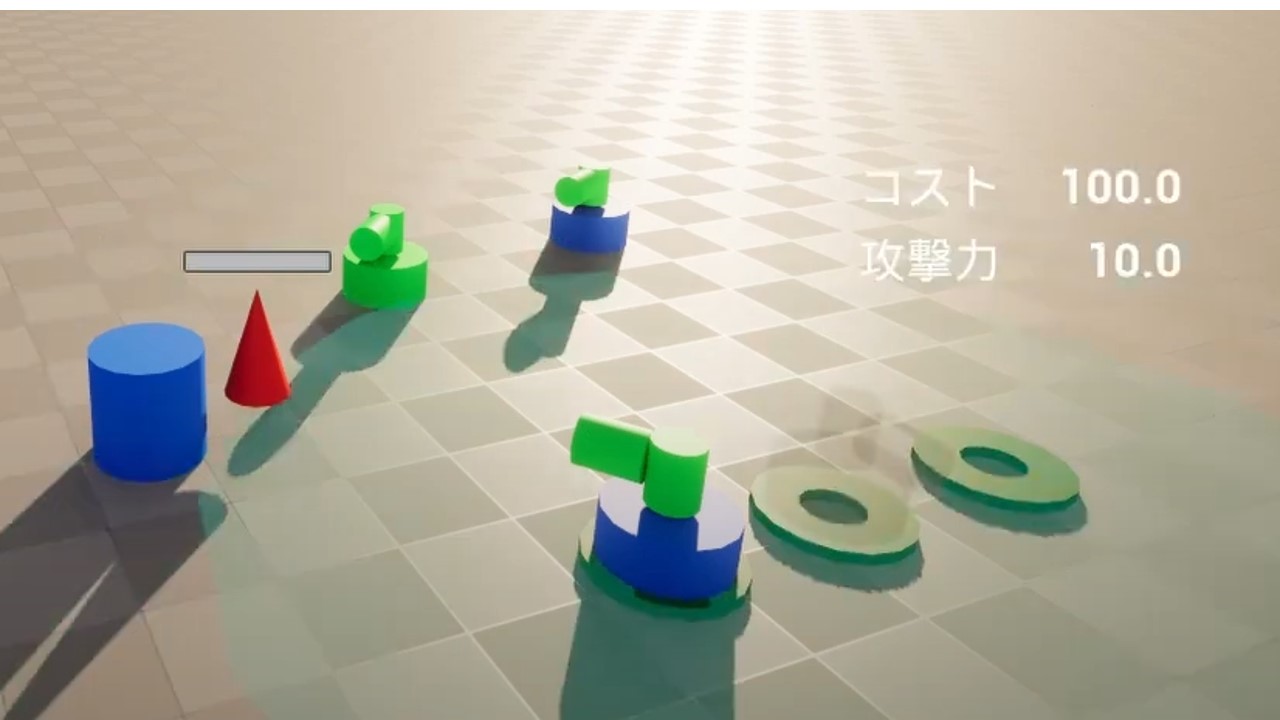
こちらのようなシンプルなタワーディフェンスゲームを作っています。前回は、動画のように「タワー建設ボタン」にマウスオーバーしたとき、タワーを建築する場所にタワーのプレビューを表示する機能を作りました。本記事ではプレビュー中にさらにステータス(コスト、攻撃力)を表示する機能を作ります。
ステータスを表示するWidgetを作る
「tower」フォルダを開きます。
右クリック→「ユーザーインターフェース」→「ウィジェットブループリント」を選択し、「User Widget」を選択します。
作成されたウィジェットブループリントの名称を「WBP_status」とします。
「WBP_status」を開き、以下のように作ります。
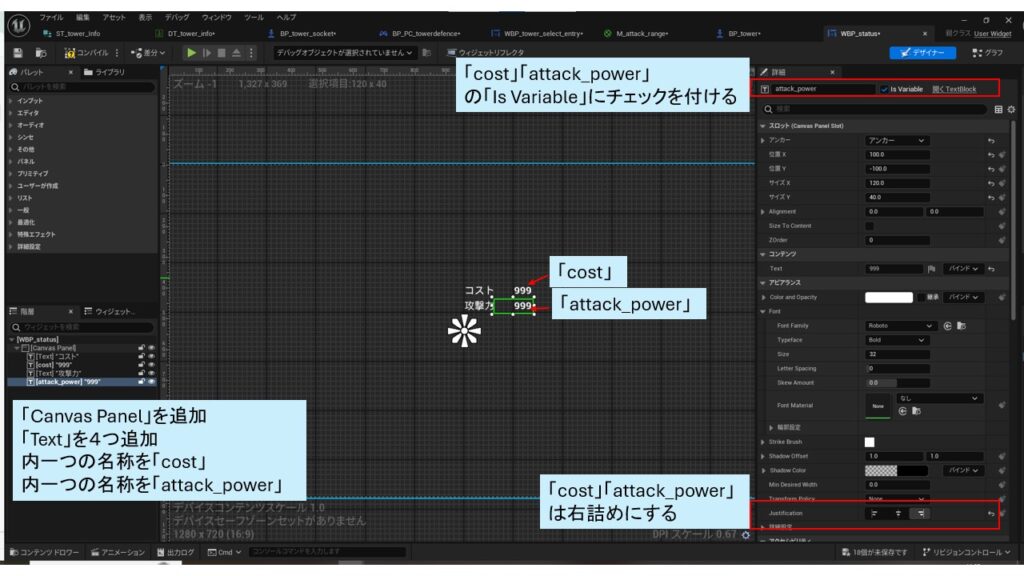
「Canvas Panel」を追加し「Text」を4つ追加します。「Text」の一つの名称を「cost」、一つの名称を「attack_power」とします。(残りはデフォルトのままでOKです)
4つの「Text」を下図のように配置します。
「cost」「attack_power」の「Is Variable」にチェックを付けます。
「cost」「attack_power」は右詰めにします。

イベントグラフに移ります。
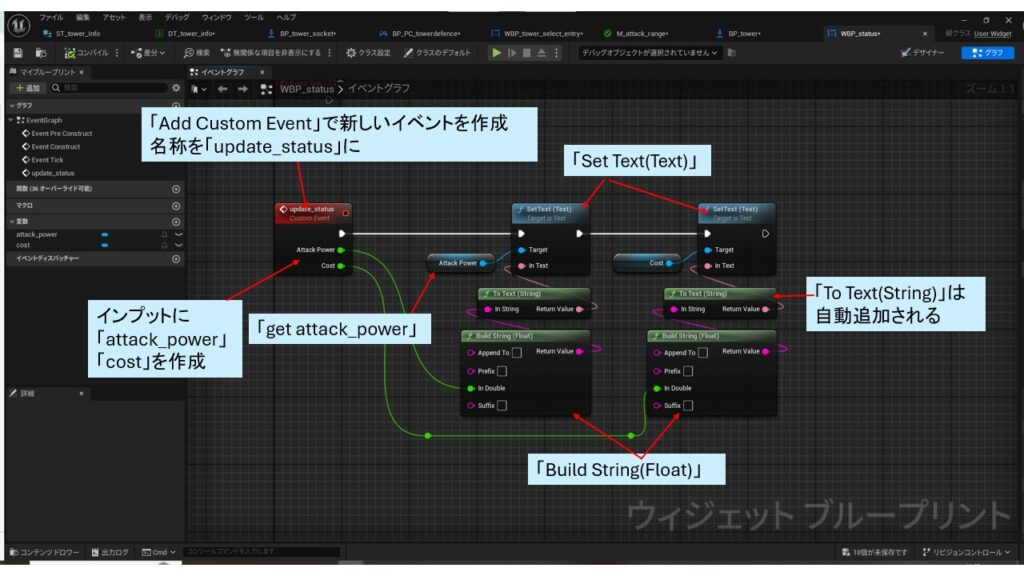
「Add Custom Event」で新しいイベントを作成し、名称を「update_status」にします。
「update_status」のインプットにFloat型で「attack_power」「cost」を作成します。
「attack_power」を左の変数パネルからドラッグアンドドロップし、線を引き出し「Set Text(Text)」を追加します。
「Build String(Float)」を追加して「In Double」に「update_status」の「attack_power」を繋ぎます。
「Build String(Float)」を「Set Text(Text)」の「In Text」に繋ぎます。(「To Text(String)」は自動追加されます)
「cost」も同様に作成します。

ステータスを表示するWidgetを表示する機能を作る
「BP_tower」を開きます。
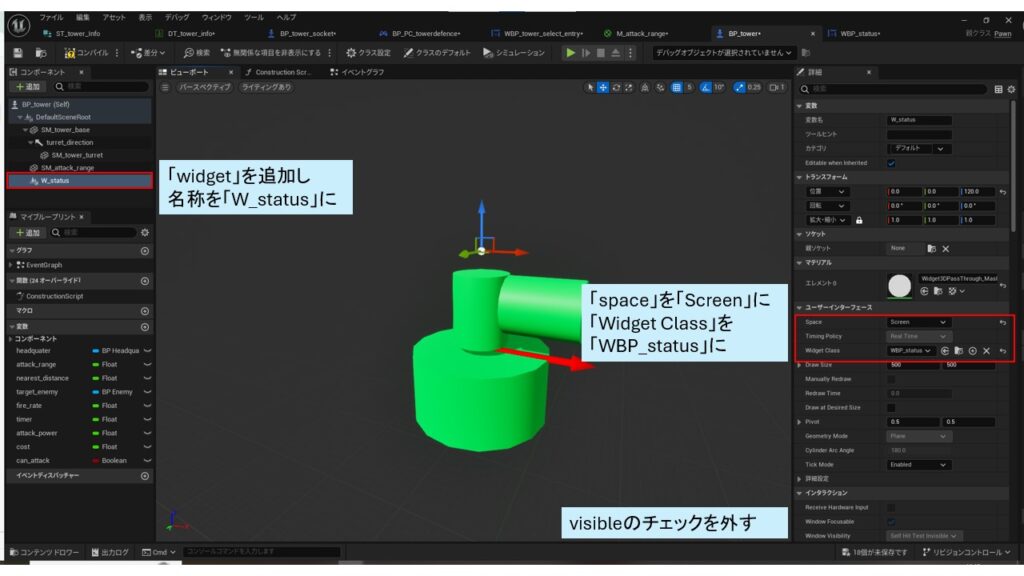
左上のコンポーネントパネルで「追加」から「widget」を追加し名称を「W_status」にします。
「W_status」を選択した状態で詳細パネルの「space」を「Screen」に設定、「Widget Class」を「WBP_status」に設定します。
下の方にスクロールし、「Visible」のチェックを外します。

「BP_tower」のイベントグラフに移動します。
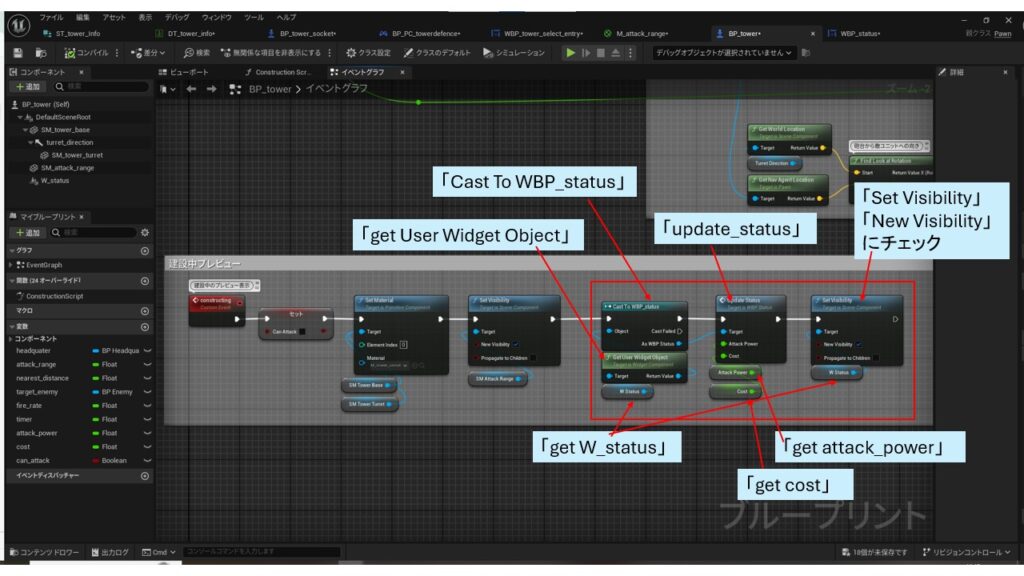
前回作成した「constructing」イベントの続きを以下のように作ります。
先ほど作成した「W_status」をドラッグアンドドロップして追加し、「get User Widget Object」「Cast To WBP_status」を追加します。
「As WBP_status」を対象として「update_status」を追加します。引数「attack_power」「cost」に変数「attack_power」「cost」を繋ぎます。
「W_status」、「Set Visibility」を追加して「New Visibility」にチェックを付けます。

ここまで実装して、冒頭の動画のようにプレビューの表示に合わせて「コスト」「攻撃力」を表示することが出来るようになります。




コメント